Un constat
Aujourd’hui, beaucoup d’étudiants doivent réaliser un ou plusieurs stages pendant leurs études. Ces stages permettent souvent de valider leurs années mais beaucoup d’entre eux ont du mal à trouver une entreprise pour les accueillir.
Une idée
Romane Cariou et moi-même, à ce moment étudiants à l’Université de Bretagne Occidentale, eurent l’idée de réaliser une plateforme afin de permettre aux étudiants et aux entreprises de se rencontrer à un seul et même endroit.
Objectif
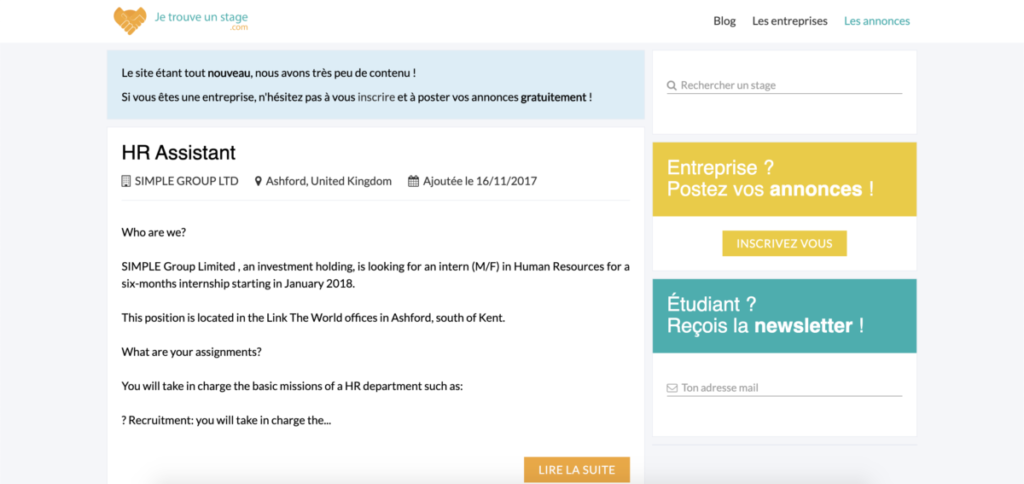
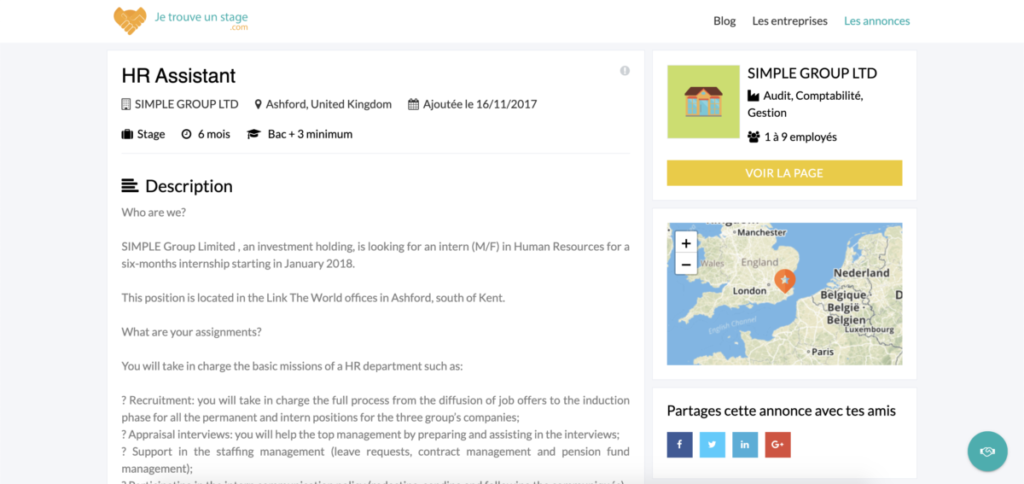
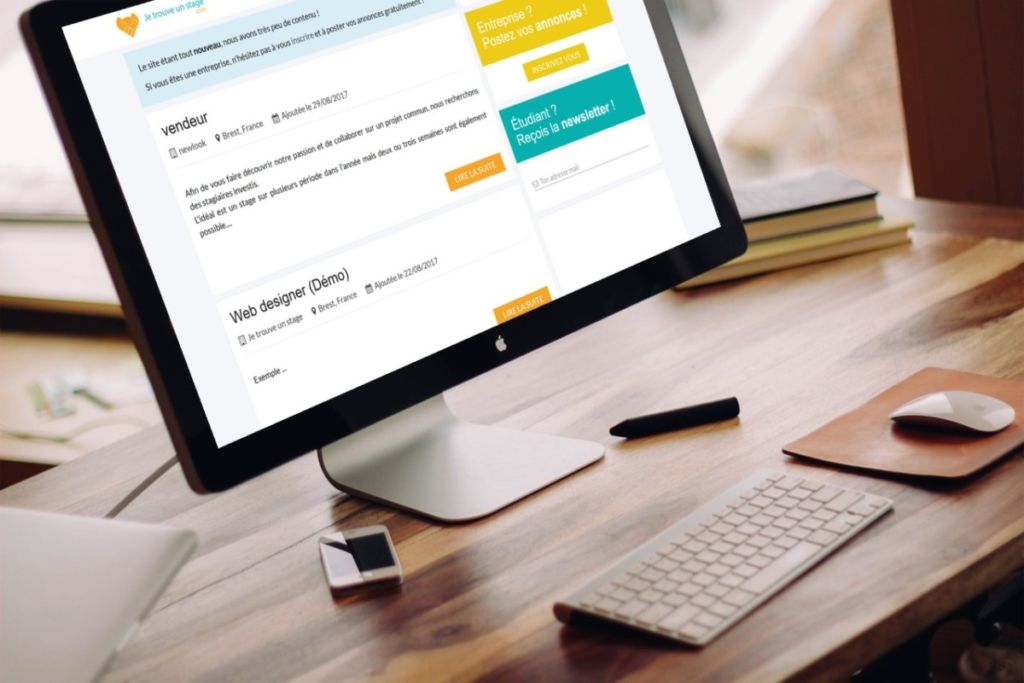
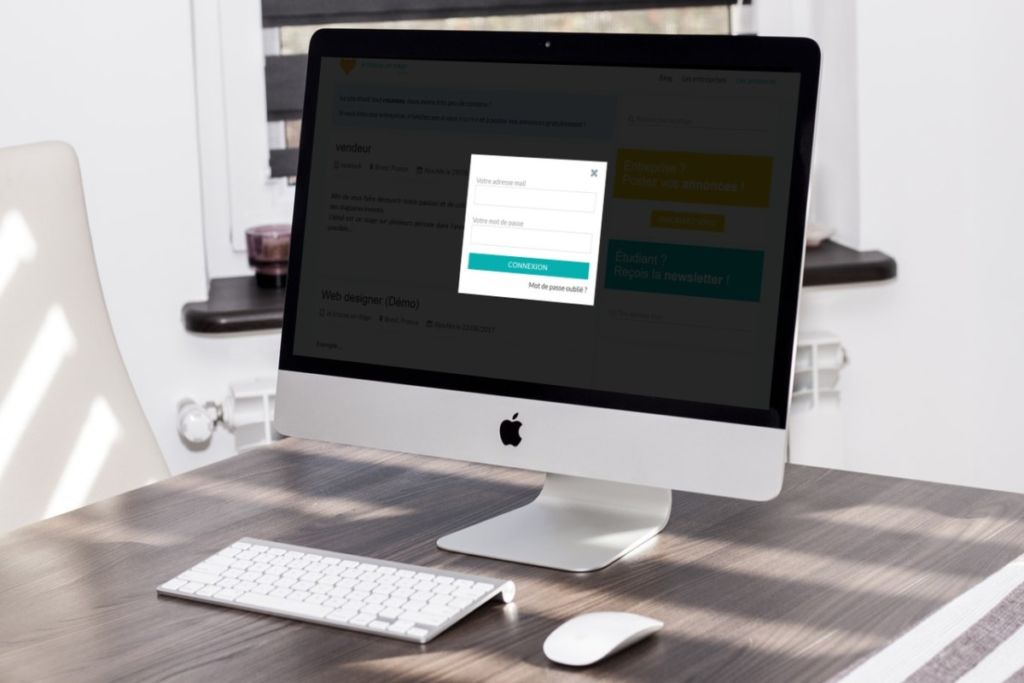
Notre objectif premier était donc de créer LA plateforme permettant aux étudiants de trouver rapidement et simplement leurs stages. Nous souhaitions créer une interface ergonomique pour permettre à chaque personne de se repérer facilement dès la première visite.
La création
Lors de la création de cette plateforme, nous avons lister les fonctionnalités à intégrer comme par exemple l’envoie de mail ou l’édition de CV directement depuis le site. Nous avons pensé à la première version du site, mais nous avons aussi imaginé les fonctionnalités à ajouter aux futures versions.
Nous avons ensuite imaginé puis créé le design de la plateforme afin de lui donner son identité. Nous l’avons développé et fait la communication sur les réseaux sociaux.
Design
Après avoir dessiné nos wireframes sur papier et tableau blanc, nous avons créé nos maquettes à l’aide du logiciel Adobe XD.
C’est aussi à ce moment que nous avons choisis les couleurs à utiliser. Le orange, le jaune, et le bleu/vert.
Développement
Pour le développement de la plateforme j’ai choisi d’utiliser le PHP et une base de données SQL pour le côté back-end. Ne pas utiliser de framework PHP était un choix.
Pour ce qui est du côté front-end, j’ai utilisé le HTML, le CSS, et le JavaScript. J’ai également utilisé le framework Materialize et le jQuery.