An observation
Today, many students must complete one or more internships during their studies. These internships often validate their years but many of them find it difficult to find a company to welcome them.
An idea
Romane Cariou and myself, at this time students at the University of Western Brittany, had the idea of creating a platform to allow students and businesses to meet in one place.
Objective
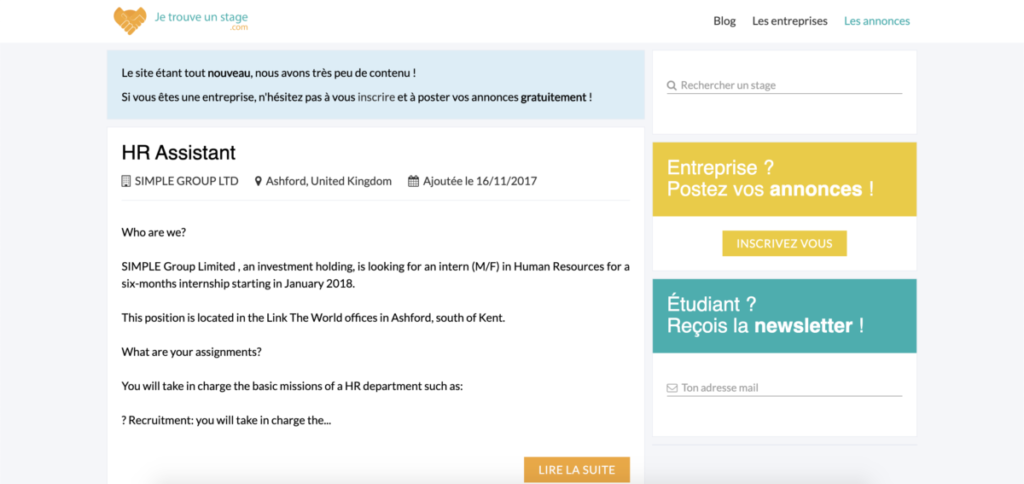
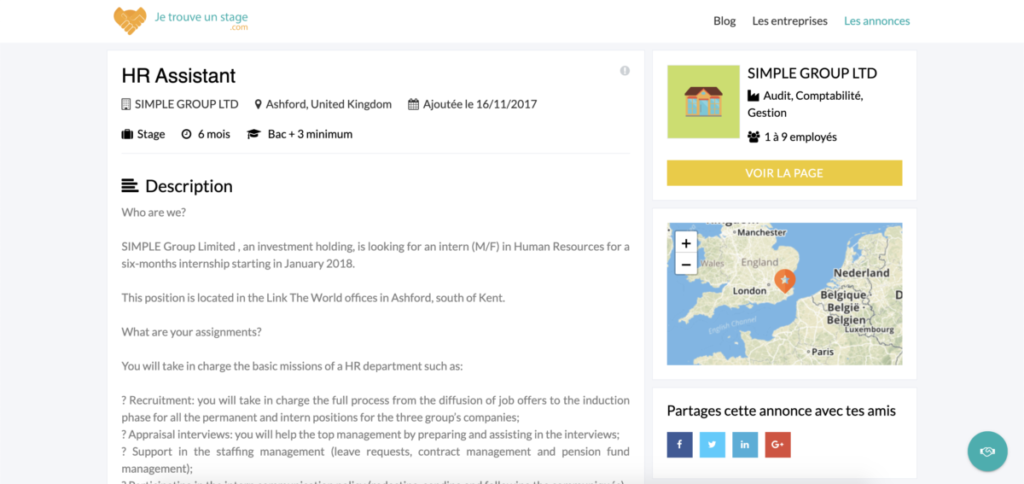
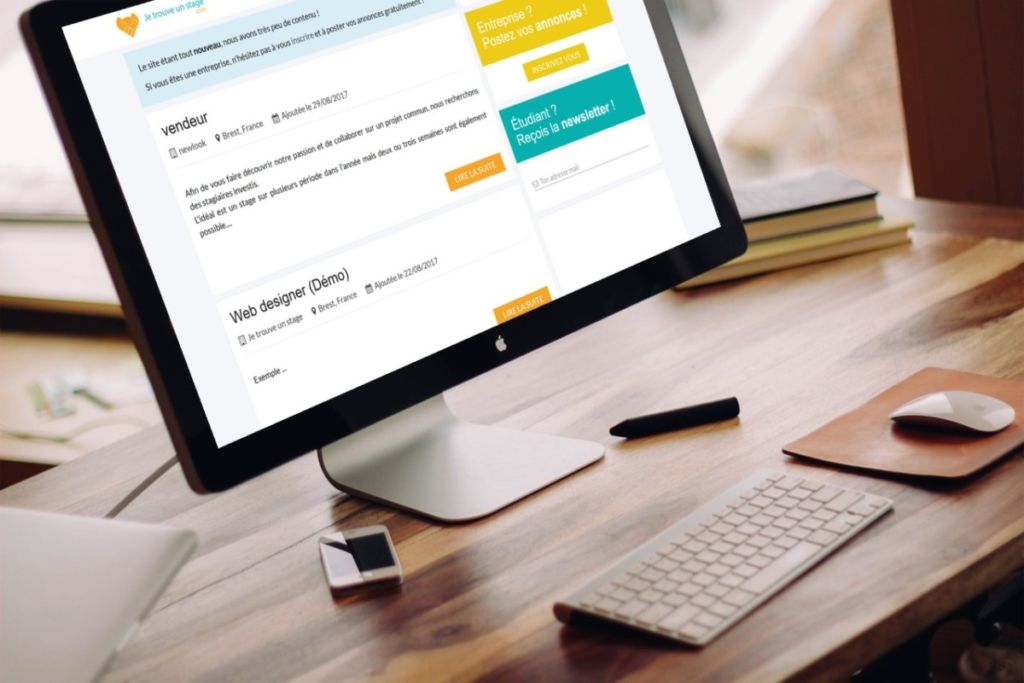
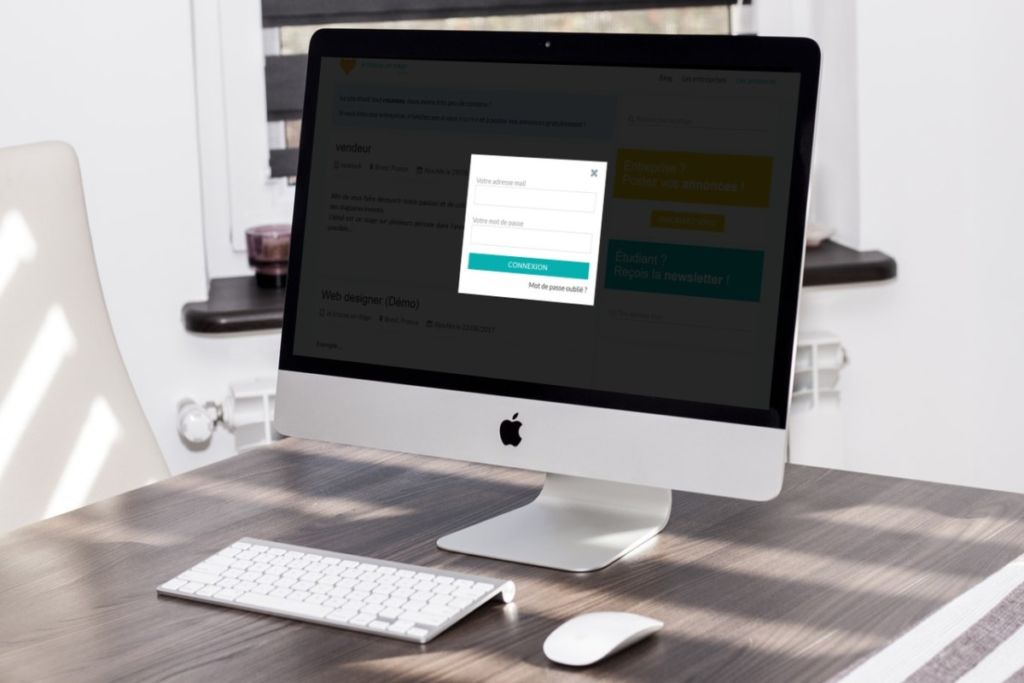
Our primary goal was to create THE platform for students to quickly and easily find their internships. We wanted to create an ergonomic interface to allow each person to find their way easily at the first visit.
Creation
During the creation of this platform, we list the features to integrate such as the sending of email or editing CV directly from the site. We thought about the first version of the site, but we also imagined the features to add to future versions.
We then imagined and created the design of the platform to give it its identity. We developed it and made the communication on social networks.
Design
After drawing our wireframes on paper and white board, we created our models using Adobe XD software.
It is also at this moment that we have chosen the colors to use. Orange, yellow, and blue / green.
Development
For the development of the platform I chose to use PHP and a SQL database for the back-end side. Not using PHP framework was a choice.
As for the front-end side, I used HTML, CSS, and JavaScript. I also used the Materialize framework and the jQuery.