Contexte
Rubis est une marque de vêtements et d’accessoires de sport.
La force et le positionnement de Rubis :
- Une marque parisienne qui promet produits de hautes qualités
- L’influence mondiale de la France sur mode et la haute couture
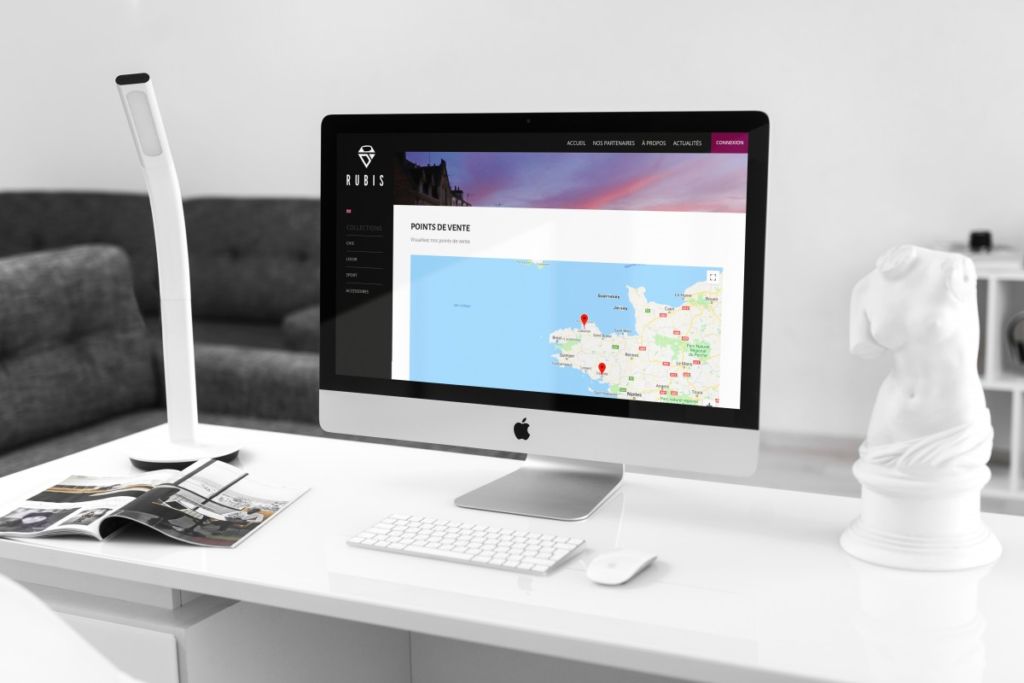
- Une implantation dans les plus beaux lieux (touristiques) de Paris
- Une exclusivité parisienne
- Un prix juste
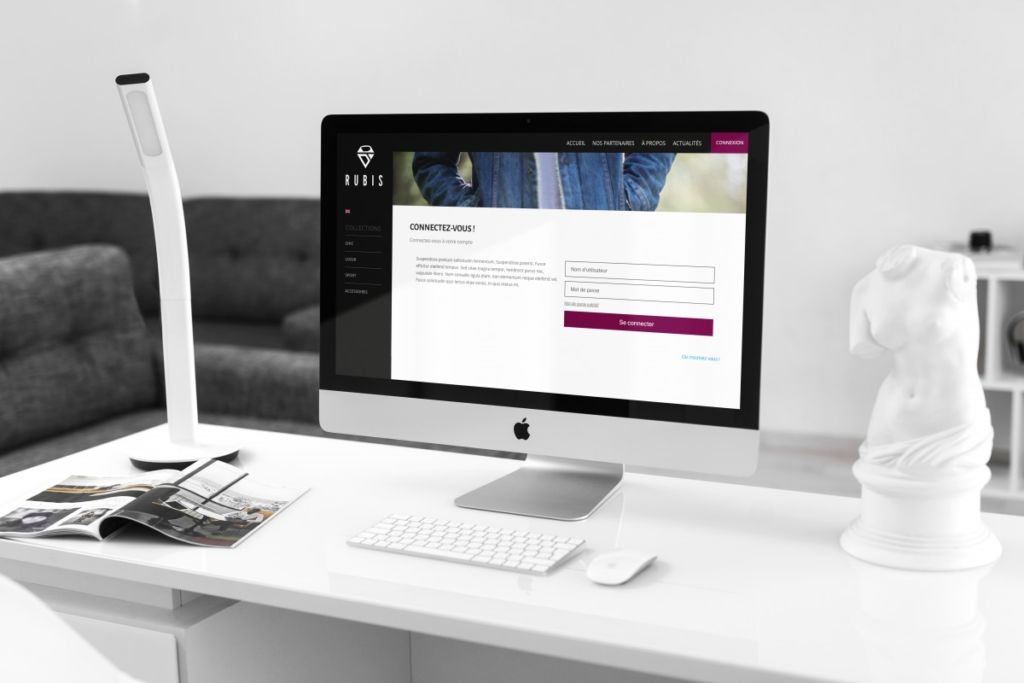
Le site a déjà été réfléchi par l’équipe communication de Rubis et une charte graphique est déjà établie. En plus de cela s’ajoute la contrainte de devoir être connecté pour pouvoir ajouté un commentaire sur les articles. Je devais alors créer une page de connexion et d’inscription.
J’ai utilisé le thème Divi de WordPress pour créer ma “base”. Mais le thème ne me suffisait pas, il fallait par exemple que j’ajoute moi même le second menu (celui du haut) dans le code en passant par un thème enfant.
J’ai alors utilisé le HTML pour la structure, le CSS pour la mise en page, ainsi que le JavaScript.
Objectif
Réaliser un site vitrine en utilisant le CMS WordPress afin de promouvoir la marque sans pour autant y afficher les prix.
Création
J’ai utilisé le thème Divi (Elegant theme) afin de l’utilisé comme base. J’ai créé un thème enfant afin de pouvoir le modifier en toutes sécurité. Puis j’ai utilisé le HTML, CSS, et JavaScript pour l’adapter à mes besoins.