Le client
Une équipe de guides Népalais Francophone, Chinoise et Anglophone proposant des treks, du rafting, du parapente, ou tout autres activités en créant pour vous de beaux itinéraires dans les plus belles régions du Népal.
Objectif
Réaliser un site web afin de promouvoir l’activité des guides Népalais tout en gardant à l’esprit que ce site pourrait être visible au Népal et donc qu’il soit assez léger pour un chargement rapide.
Le client souhaitait aussi que son site soit simple d’utilisation, autant pour les visiteurs que pour les administrateurs.
L’ajout d’un module de témoignages permettant à leurs clients de donner leurs avis sur les prestations est aussi demander
Solution
En accord avec le client, j’ai choisi d’utiliser le CMS WordPress pour la réalisation du projet. WordPress étant le CMS le plus utilisé au monde, mais surtout le plus simple d’utilisation pour les futurs administrateurs, ce choix me semblait être le plus interessant.
Création
En discutant avec le client, nous avons, ensemble, déterminer les éléments à insérer au site web ainsi que le design souhaité.
Nous avons également discuté et travaillé sur l’arborescence du futur site web.
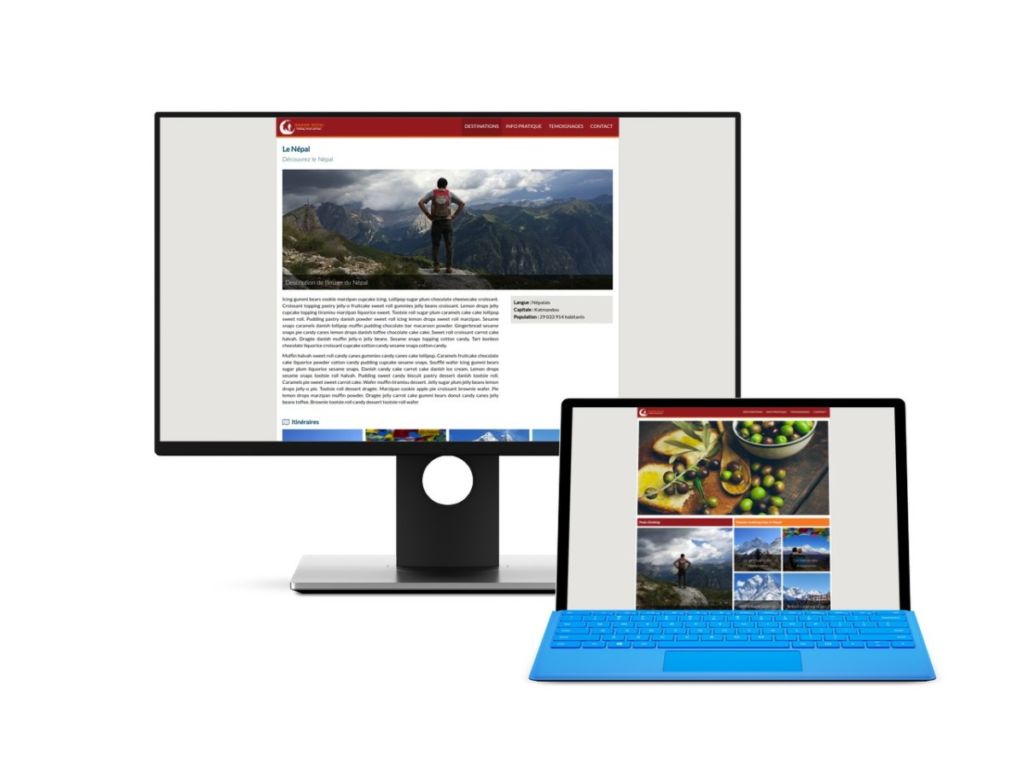
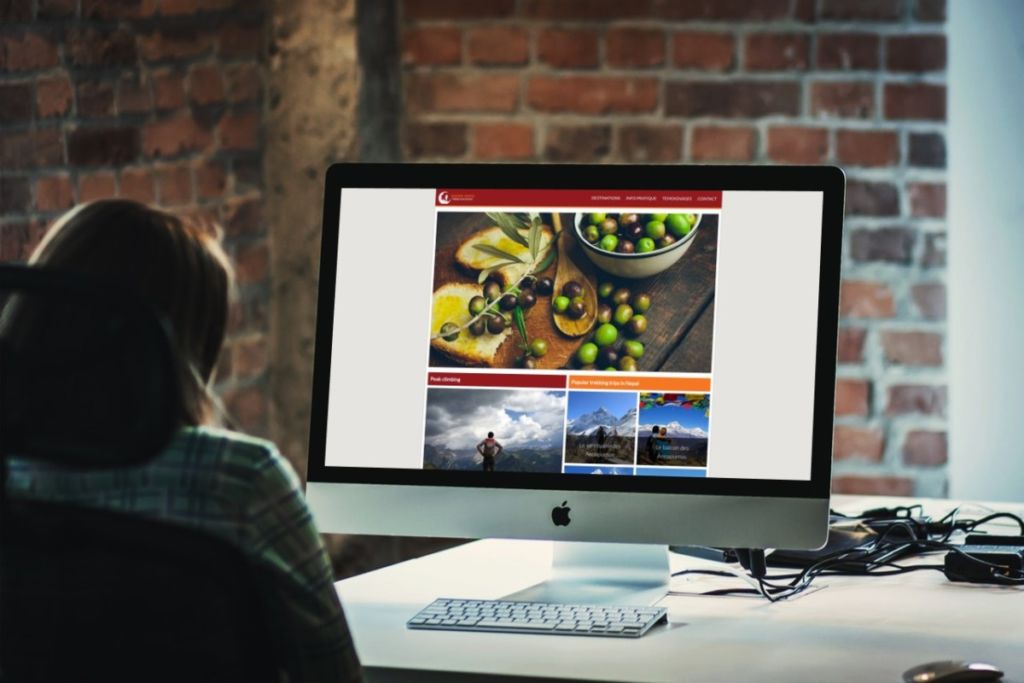
Le design
Le client souhaitait des couleurs en rapport avec le pays. Le drapeau du Népal étant rouge et bleu, je devais donc les utiliser. Nous avons aussi choisi d’utiliser une petite touche de orange et un gris léger pour à la place du blanc classique.
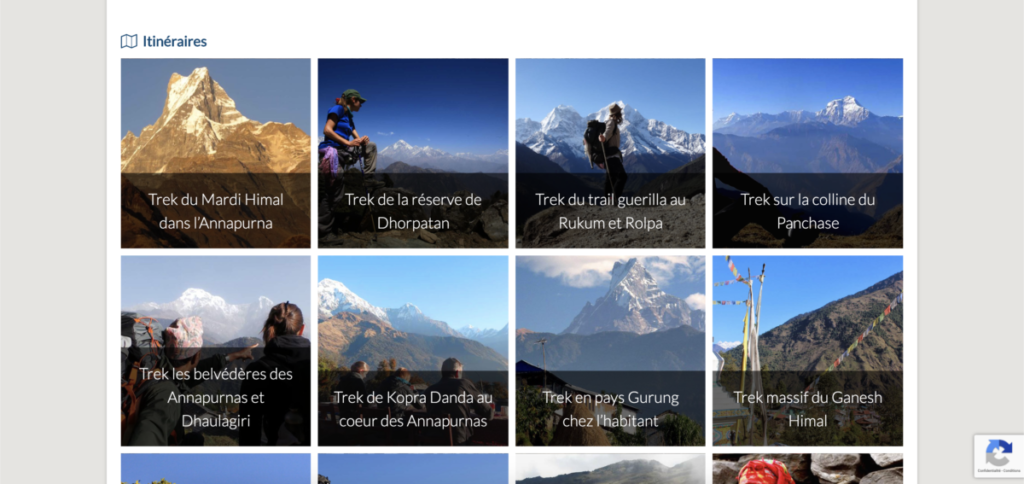
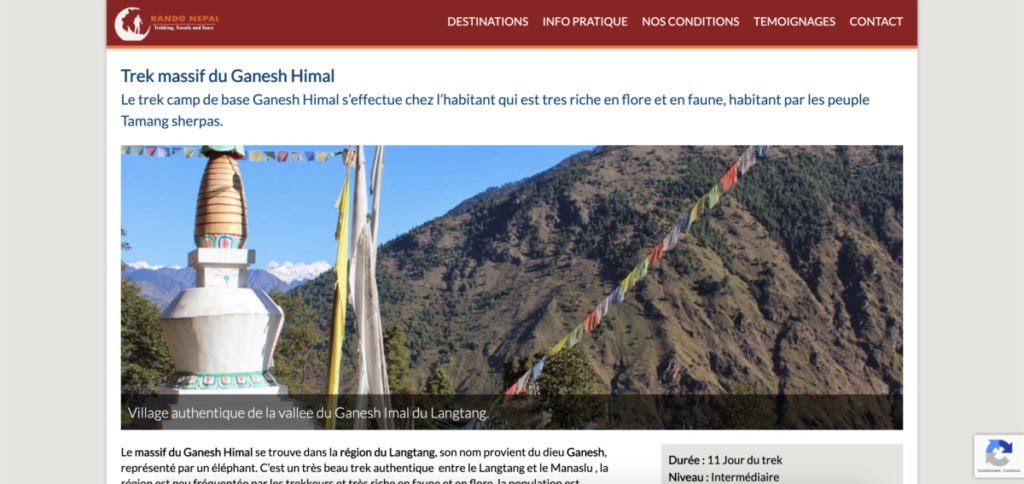
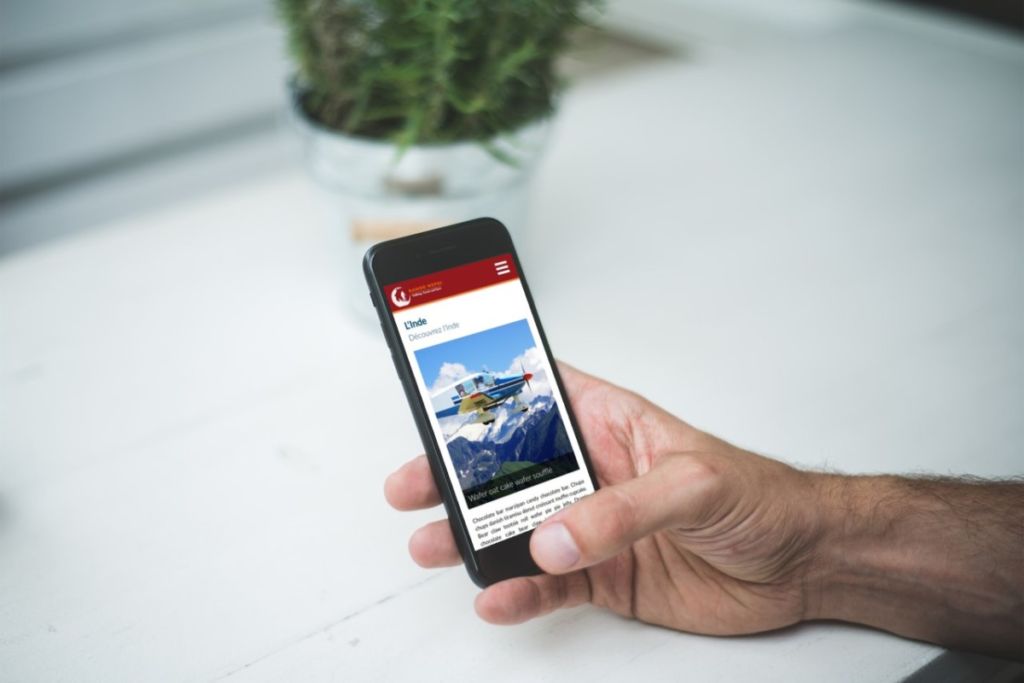
Simple, le site est composé de pages ayant un titre, un sous-titre, une image de présentation, ainsi que deux colonnes. Une colonne contenant un texte, et l’autre colonne (plus petite) comportant des informations sur l’activité ou le lieu en question. Une carte de la région peut aussi y être affichée.
Développement
Pour ce projet, j’ai utilisé le CMS WordPress et créé un thème sur-mesure. J’ai donc utilisé le PHP pour l’aspect dynamique. Grâce à WordPress, je n’ai pas touché à la base de données. Du côté front-end j’ai utiliser le HTML pour créer la structure. Pour le style j’ai utilisé le pré-processeur SCSS. Et enfin j’ai utiliser le JavaScript.
J’ai pris la décision d’utiliser KNACSS, un framework CSS que j’ai découvert lors de mon stage chez Koality (agence web).
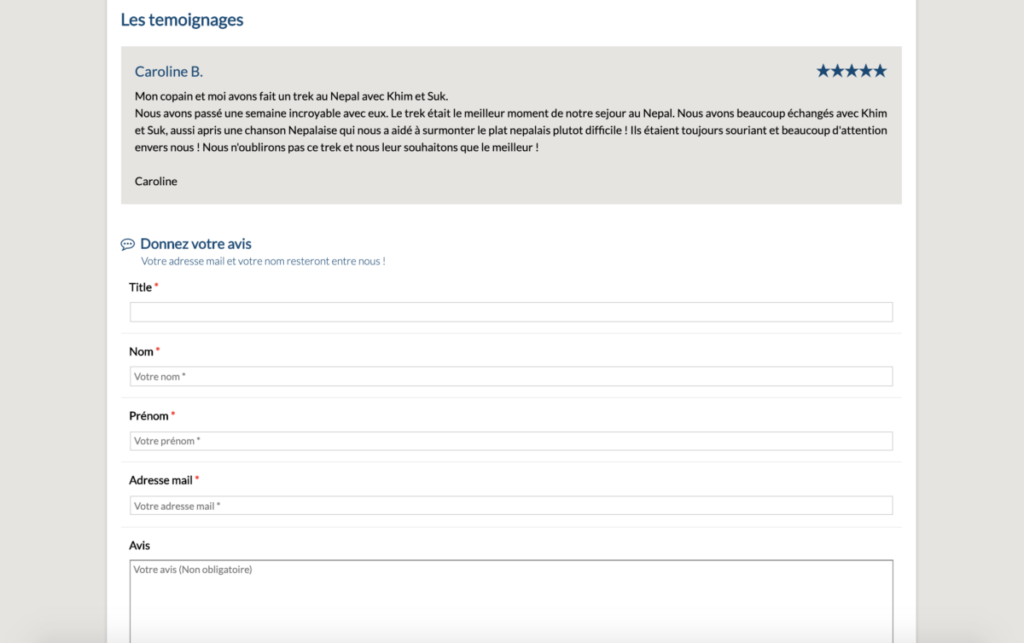
Le module de témoignages
Ne trouvant pas de module de témoignages me satisfaisant, j’ai pris la décision de le développé moi même. Pour cela j’ai utilisé les custom post-type de WordPress et l’extension ACF normalement utilisé au niveau de l’administration.
En faisant plusieurs recherches j’ai découvert que le plugin ACF pouvait être utilisé en front. Le principe est simple, lorsqu’une personne publie un avis, celui-ci sera directement enregistrer dans la base de données en « brouillon ». L’administrateur pourra alors modifier le statut du poste en le passant de « brouillon » à « publié ». Il sera alors affiché sur le site.