The year 2020 is almost here, and like every year, it brings a lot of new in terms of design. That’s why I offer you an article taking some interesting predictions on trends to follow until next year.
The items on this list are predictions, so be careful and make your own judgments. I created this list by browsing on several sites. You can find the links of the sites following this article.
1- Always more Material Design
Initiated by Google in 2014, Material Design continues to appear on new sites. Material Design is inspired by Flat design, but adds relief or shadows while remaining minimalist, without frills (unlike skeuomorphism).
2 – A little more of space
In 2019, we started to be able to breathe on websites by adding vacuum, space between the elements … In 2020, we do not change good habits, the sites will be more sober and less “charge.”
3 – Micro-interactions
The sites will be more sober, and will leave room for micro-interactions. Micro-interactions are small animations that start when the user approaches the cursor, touches the touch screen, downloads a document, …
4 – Oversize and fonts
Why should all sites have a font of this or that size? In 2020, we are breaking codes and fonts are gaining weight. The images and the other elements will in turn “get bigger”.
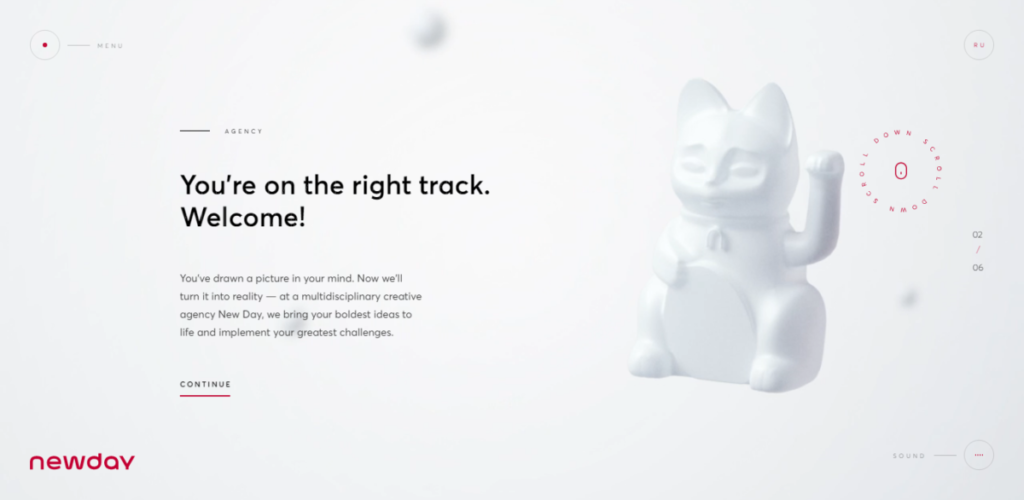
5 – Minimal style
Still in the search for sobriety, the sites will keep, as in 2019, a minimalist style with Flat design (and Material Design), more emptiness, simple colors, no frills … We are trying to display the essentials.
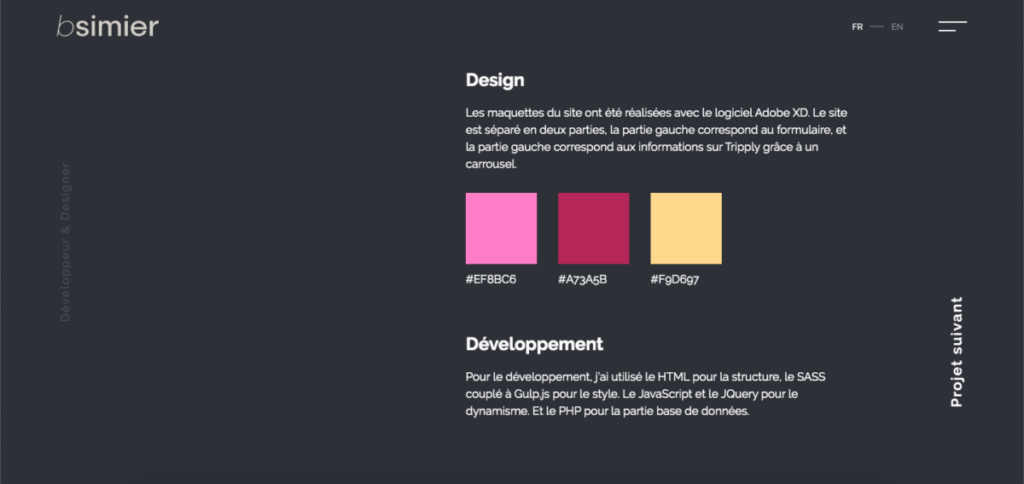
6 – Split screens
One of the great innovations of 2020, even if we did it already in the previous years (see my realization Huiban Transactions Immobilières) the division of the screens will appear on more and more sites, leaving to the user of choice of his universe.
7 – increasingly dark
We had seen it happen… Websites, applications, MacOS, Windows, Android,… For the convenience of the user (and for our batteries), we will continue to offer, or even impose variations on visitors “dark” designs.
You can also activate this option on my site by going to the menu.
8 – Towards 3D
3D is gaining ground and designers are increasingly going to use 3D modeling on websites.
9 – Chatboxes
In 2020, we will continue to offer visitors the opportunity to chat with chatboxes. Thanks to this system, there is a (virtual) customer service available 24 hours a day, 7 days a week.
10 – Animations
Finally, thanks to the evolution of our browsers and our devices, we can offer visitors more or less resource-intensive animations. The designers will therefore continue to offer them for better immersion.
Referring websites :