L’année 2020 arrive à grand pas, et comme tous les ans, elle apporte son lot de nouveautés en termes de design. C’est pourquoi je vous propose un article reprenant quelques prédictions intéressantes sur les tendances à suivre jusqu’à l’année prochaine.
Les éléments de cette liste sont des prédictions, il faut donc y faire attention et vous faire vos propres avis. J’ai créé cette liste en naviguant sur plusieurs sites. Vous pouvez trouver les liens des sites à la suite de cet article.
1- Toujours plus de Material Design
Initié par Google en 2014, le Material Design ne cesse d’apparaître sur de nouveaux sites. Le Material Design s’inspire du Flat design, mais y ajoute du relief ou des ombres tout en restant minimaliste, sans superflu (contrairement au skeuomorphisme).
2 – Un peu plus d’espace
En 2019, nous commencions à pouvoir respirer sur les sites internet en y ajoutant du vide, de l’espace entre les éléments… En 2020, on ne change pas les bonnes habitudes, les sites seront plus sobres et moins « chargés. »
3 – Les micro-interactions
Les sites seront plus sobres, et laisseront place aux micro-interactions. Les micro-interactions sont de petites animations qui démarre dès lors que l’utilisateur approche le curseur, touche l’écran tactile, télécharge un document, …
4 – L’oversize et les polices
Pourquoi est ce que les sites devraient tous avoir une police de tel ou tel taille ? En 2020, on casse les codes et les polices prennent du poids. Les images et les autres éléments vont à leurs tours « grossir ».
5 – Style minimal
Toujours dans la recherche de sobriété, les sites garderont, tout comme en 2019, un style minimaliste avec le Flat design (et Material Design), plus de vide, des couleurs simple, pas de superflu… On cherche à afficher l’essentiel.
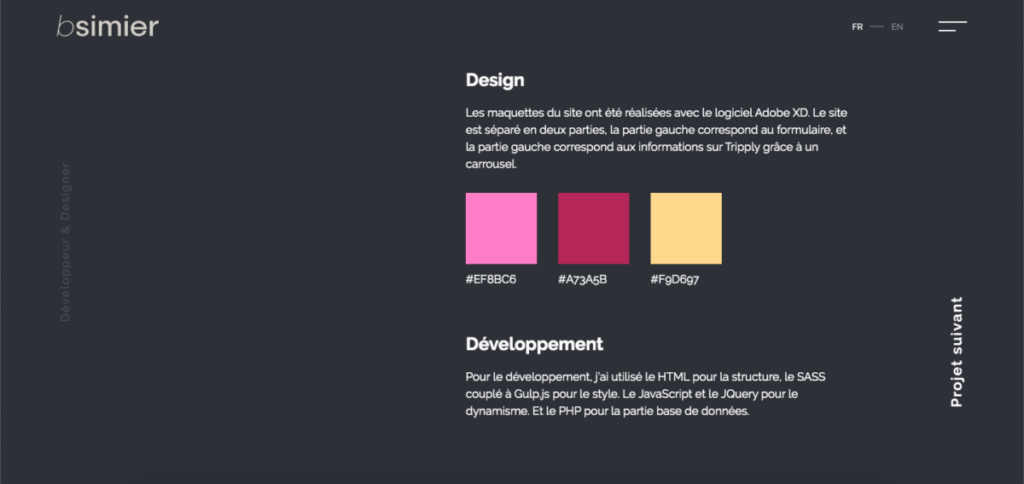
6 – Les écrans divisés
Une des grandes nouveautés de 2020, même si nous le faisions déjà les années précédentes (voir ma réalisation Huiban Transactions Immobilières) la division des écrans va apparaître sur de plus en plus de sites, laissant à l’utilisateur de choix de son univers.
7 – De plus en plus sombre
Nous l’avions vu arriver… Les sites internet, les applications, MacOS, Windows, Android, … Pour le confort de l’utilisateur (et pour nos batteries), nous allons continuer à proposer, ou même à imposer aux visiteurs des variantes « sombres » des designs.
Vous pouvez d’ailleurs activer cette option sur mon site en vous rendant dans le menu.
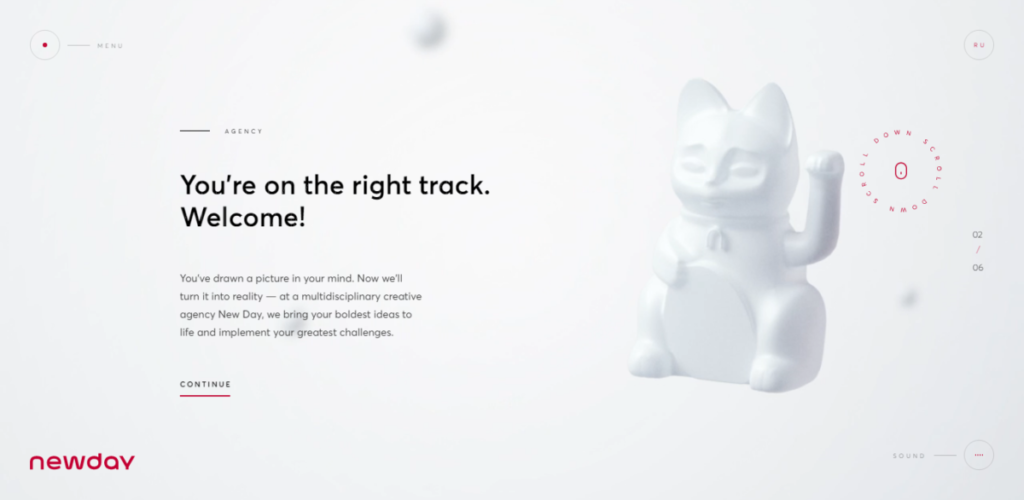
8 – Vers la 3D
La 3D s’impose de plus en plus et les designers vont de plus en plus utiliser la modélisation 3D sur sites internet.
9 – Les chatbox
En 2020, nous continuerons à proposer aux visiteurs de discuter avec les chatbox. Grâce à ce système, il y a un service client (virtuel) disponible H 24 et 7 jours sur 7.
10 – Les animations
Pour finir, grâce à l’évolution de nos navigateurs et de nos appareils, nous pouvons proposer aux visiteurs des animations plus ou moins gourmandes en ressources. Les designers vont donc continuer les proposer pour une meilleure immersion.
Sites référents :