Google Chrome, like other web browser, allows to add plugins. The extensions allow you to customize the browser as desired by adding features or even design changes.
Today I present you my extensions. As you can imagine my plugins are usually linked to the development and web design.
Without further ado here is my list:
Wappalyzer

Surely one of the most known extensions by web developers, Wappalyzer allows all (or almost) know on a website: does it use WordPress ? A CSS framework? Or a PHP framework ?
CSS Peeper

Do you want to recover images from a website? The color code of a text? Or the color code of a background? Maybe to know more about the font used?
So this extension is for you!
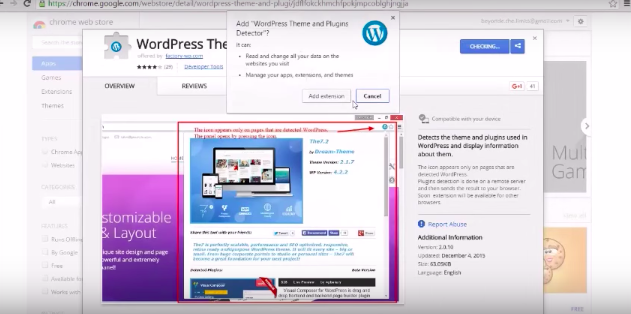
WordPress Theme and Plugins Detector

As the name implies, this plugin will help you to know more about a website when it is realized with the CMS WordPress. From the name of the theme, to the extensions used, through the version of WordPress used. you will know everything!
Download WordPress Theme and Plugins Detector
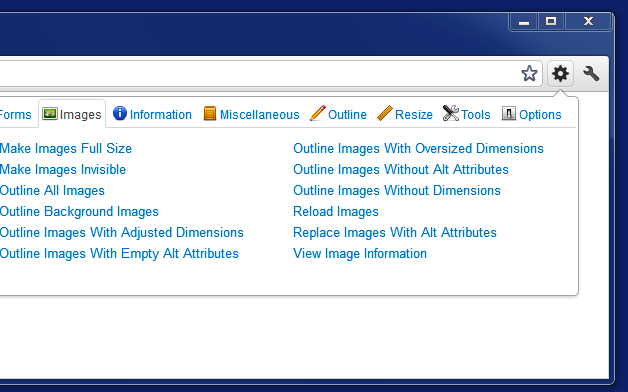
Web Developer

Web Developer is the toolbox of the web integrator. With this plugin you can manage everything, test everything, know everything …
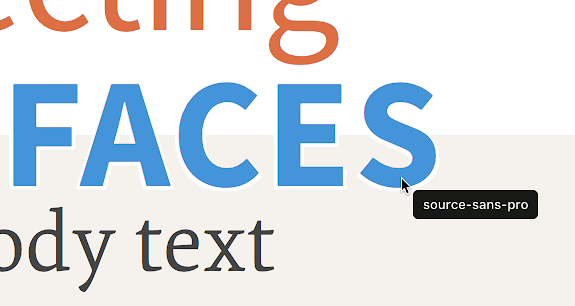
WhatFont

The perfect extension to know everything about the fonts used on a website. From the type of font to the size of the text. WhatFont tells you everything.
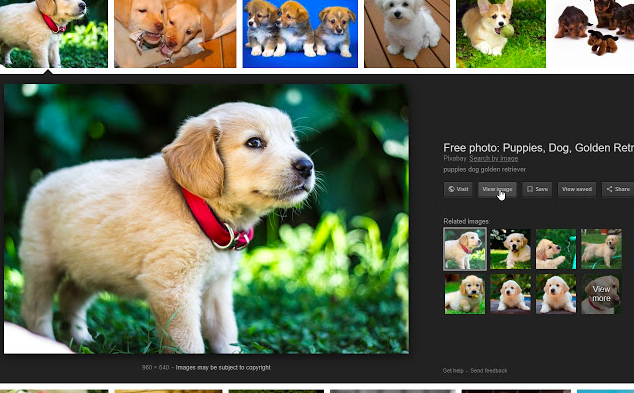
View image

Not long ago Google removed the “show image” button from its Google Image service. This extension simply allows you to put this button back in place.
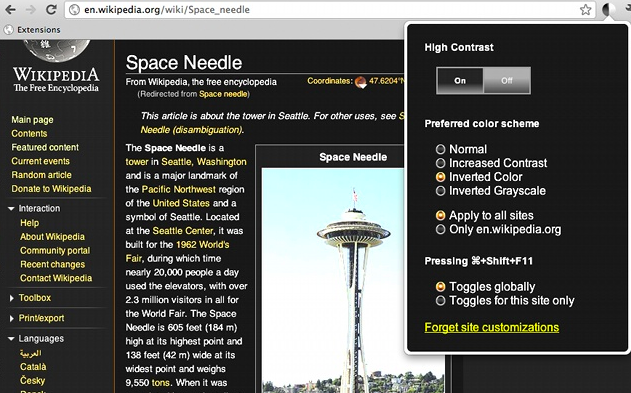
Contraste élevé

The perfect extension to test your web creations by modifying contrasts and even colors.

