The client
Tanzanie Adventure Safari is a Tanzanian company managed by Tanzanians.
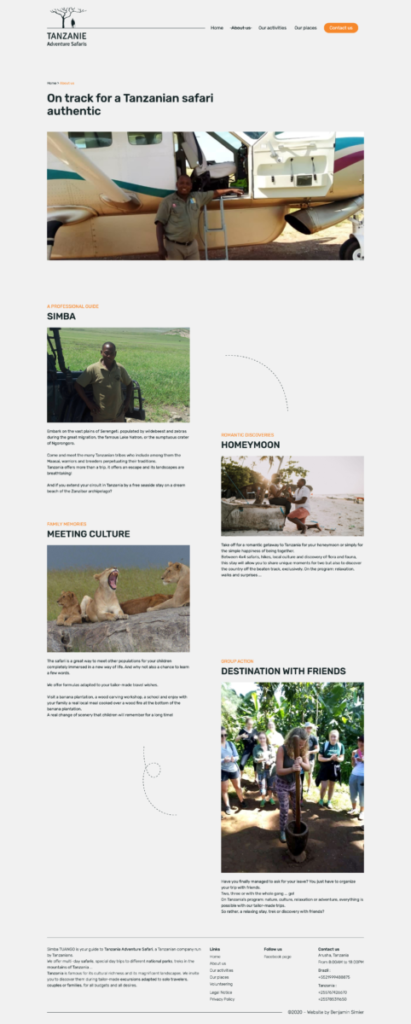
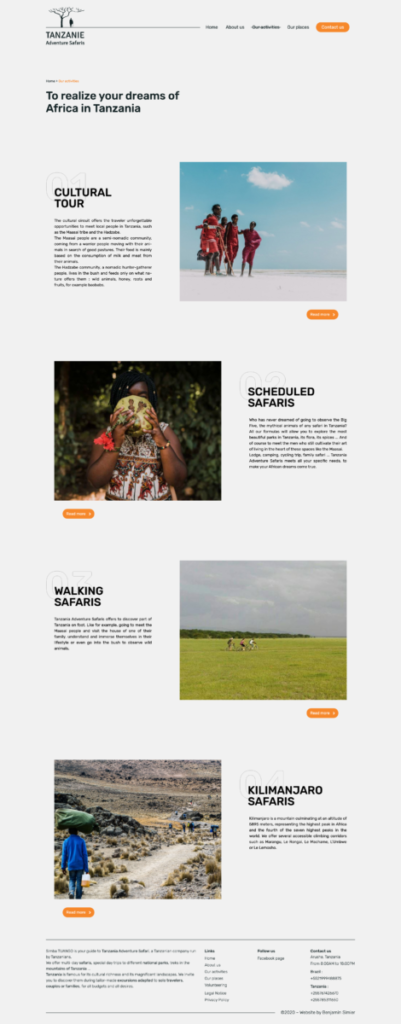
The company offers multi-day safaris, special excursions in different national parks, treks in the mountains of Tanzania …
The objective
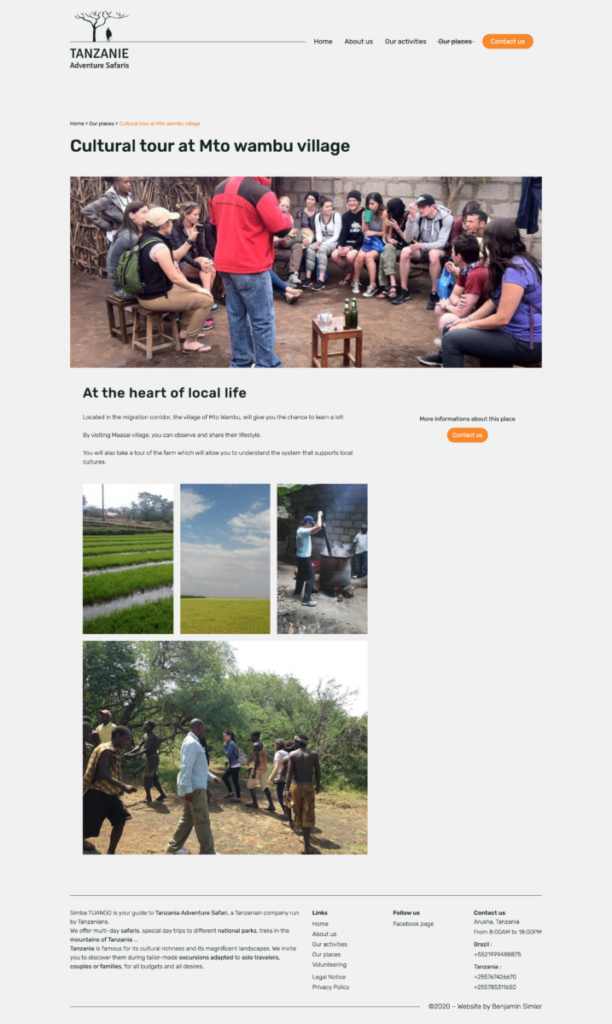
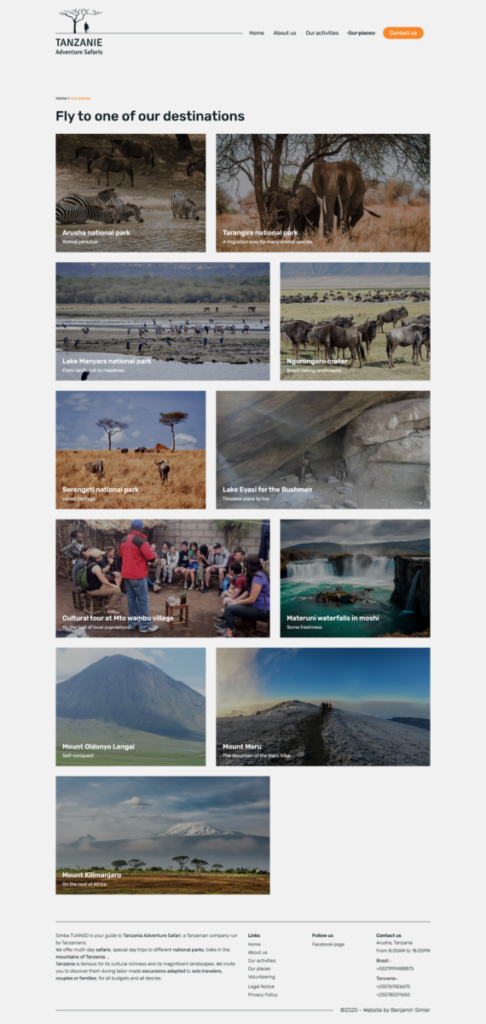
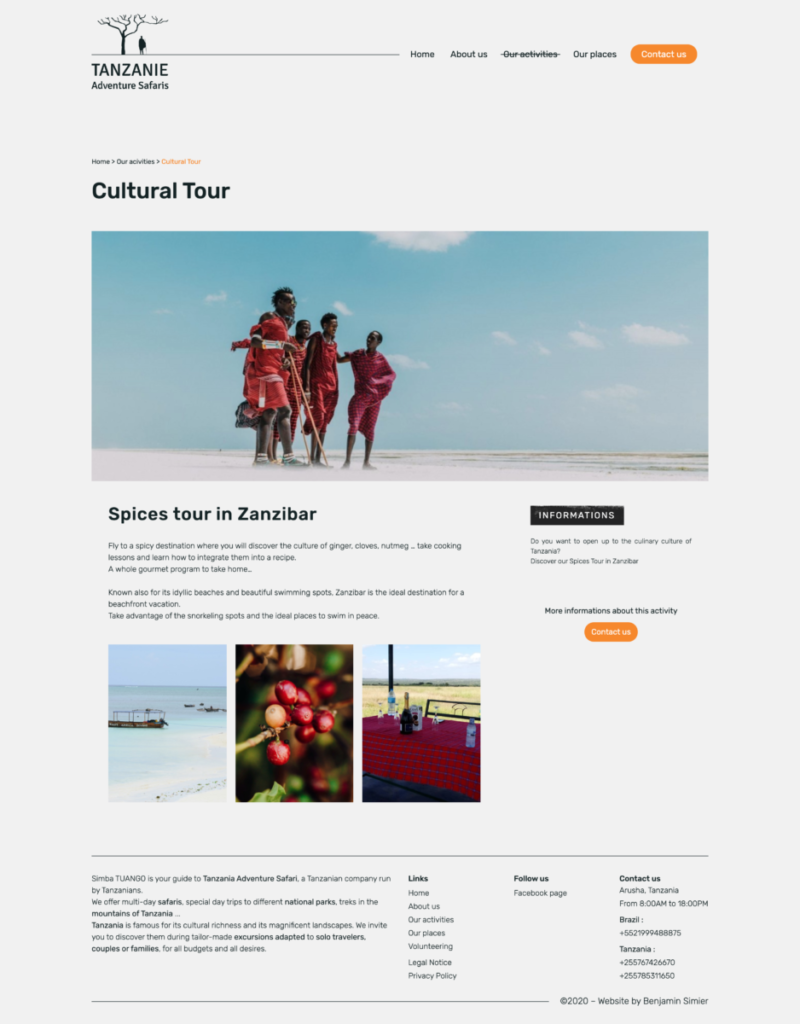
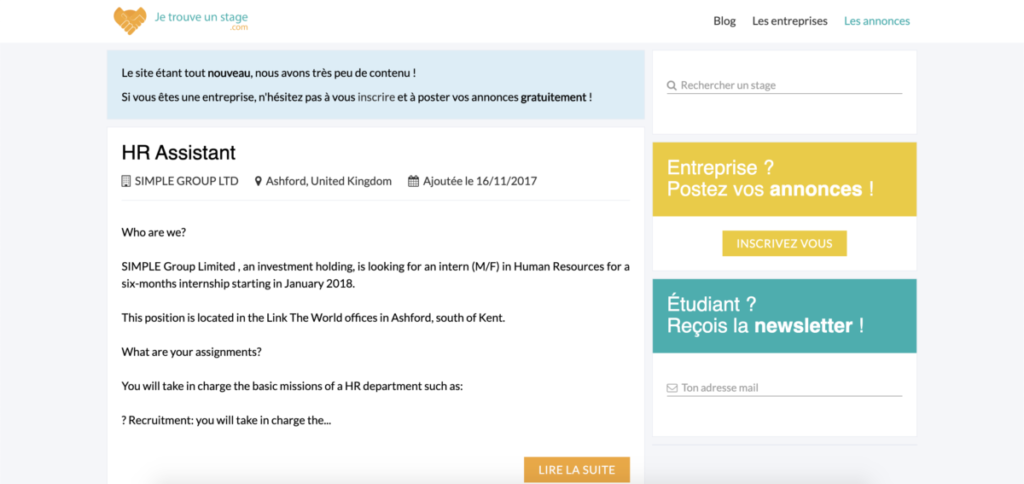
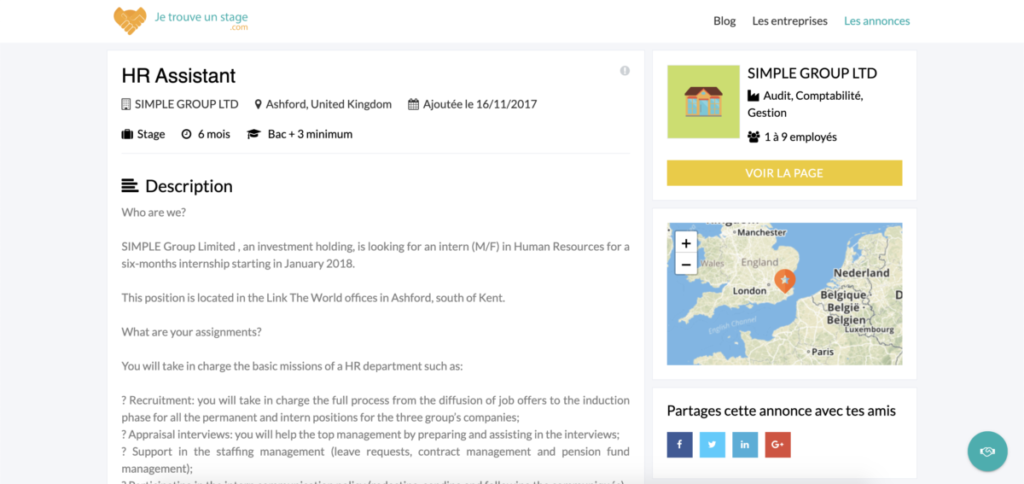
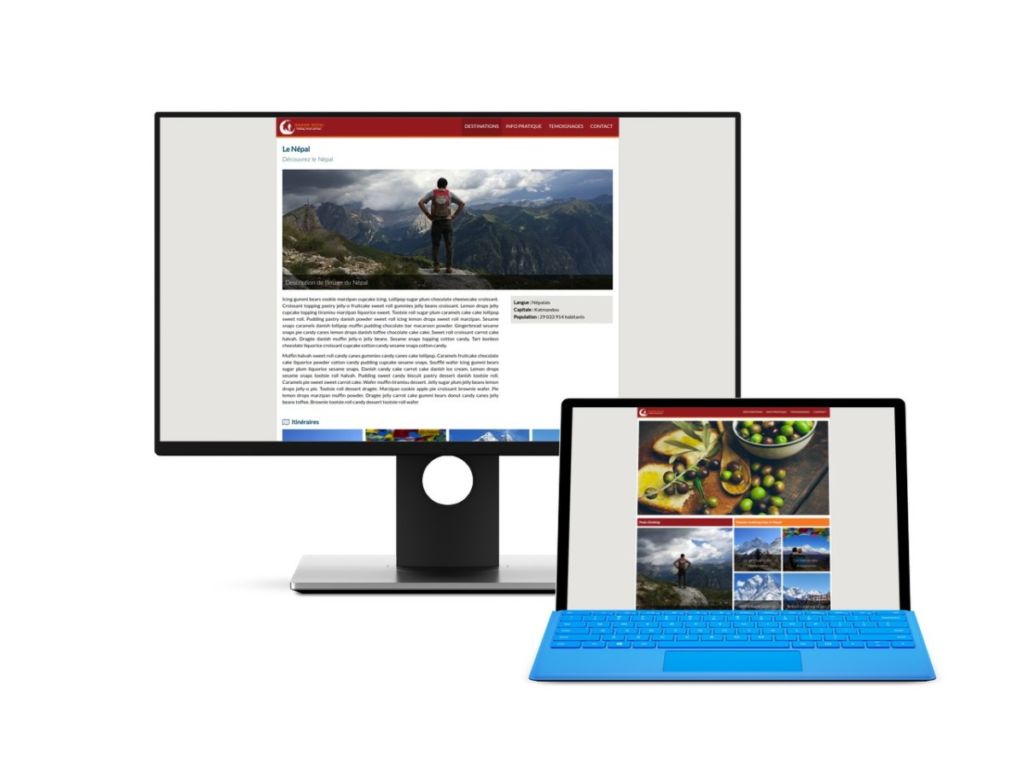
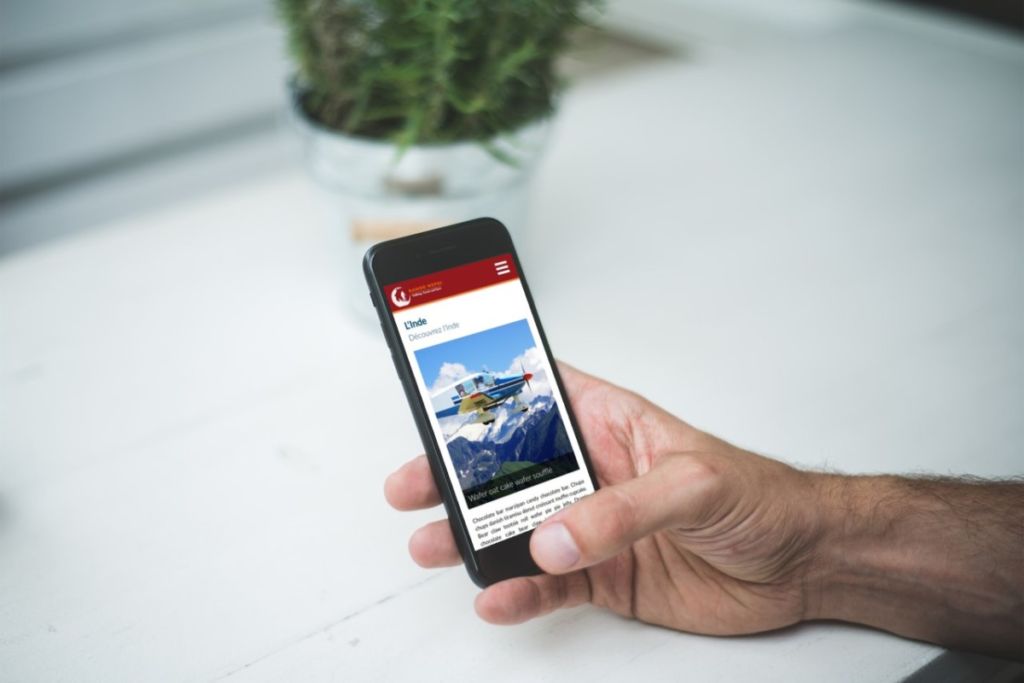
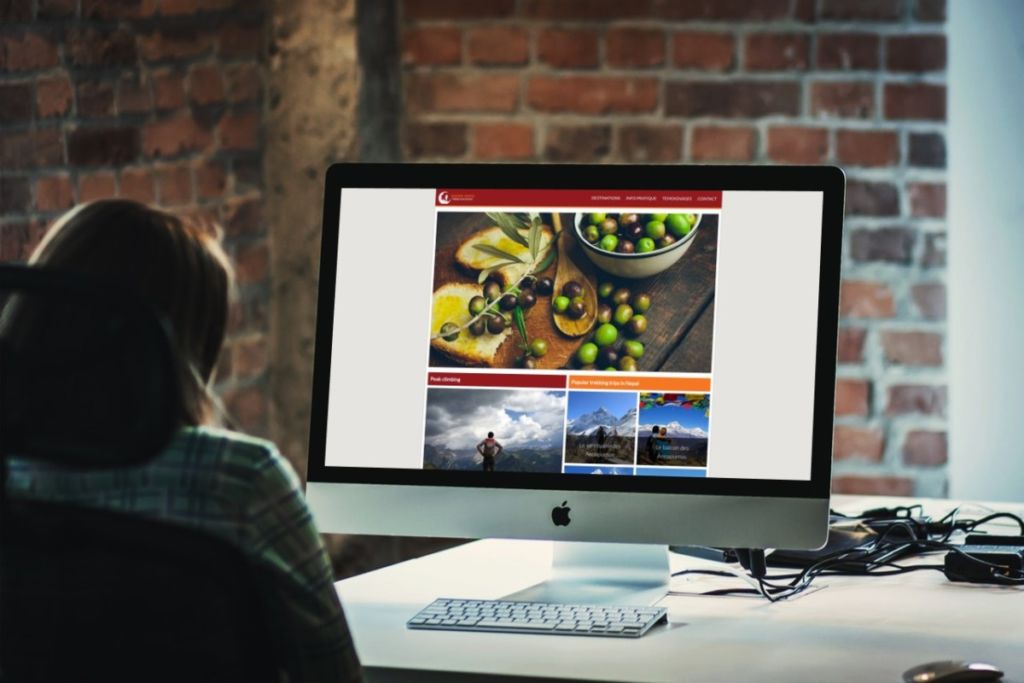
Create an easy-to-use website for the Internet user by including visuals and information on the company, the places, and the activities offered. The main objective is to give visibility and notoriety to the company.
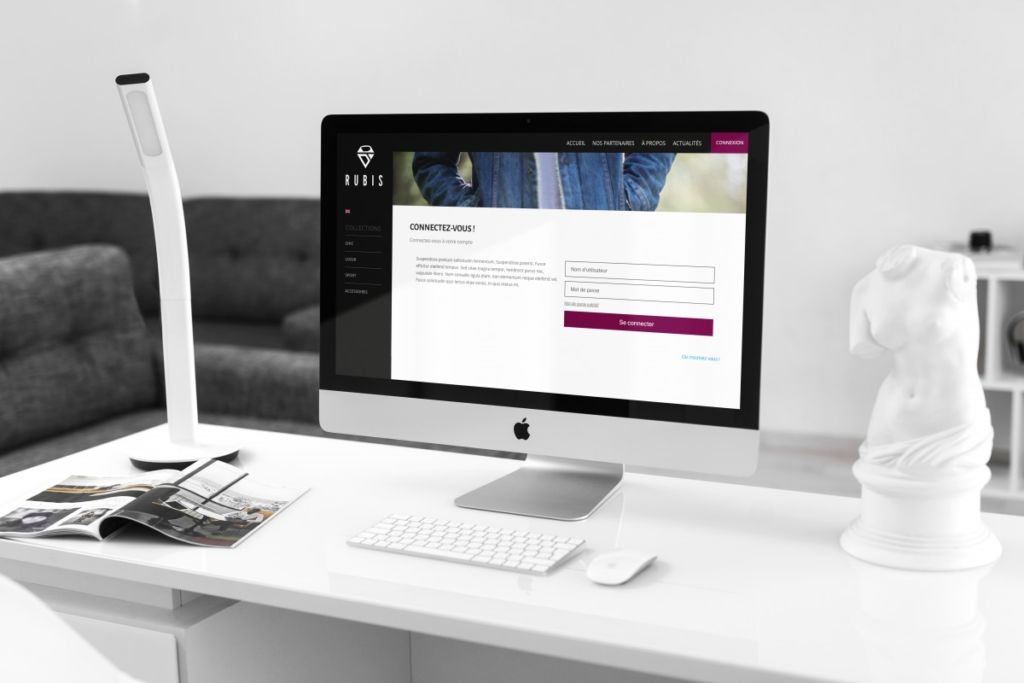
The style
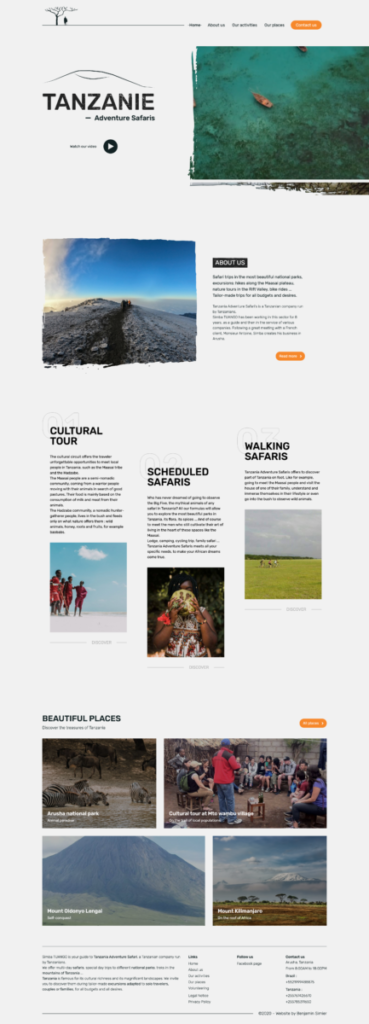
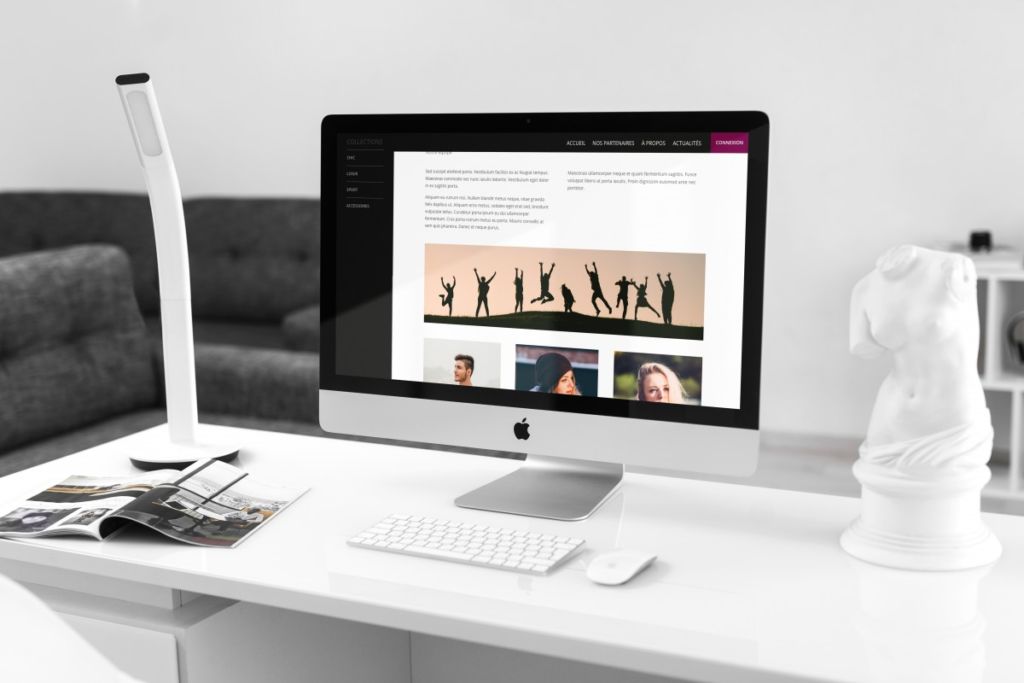
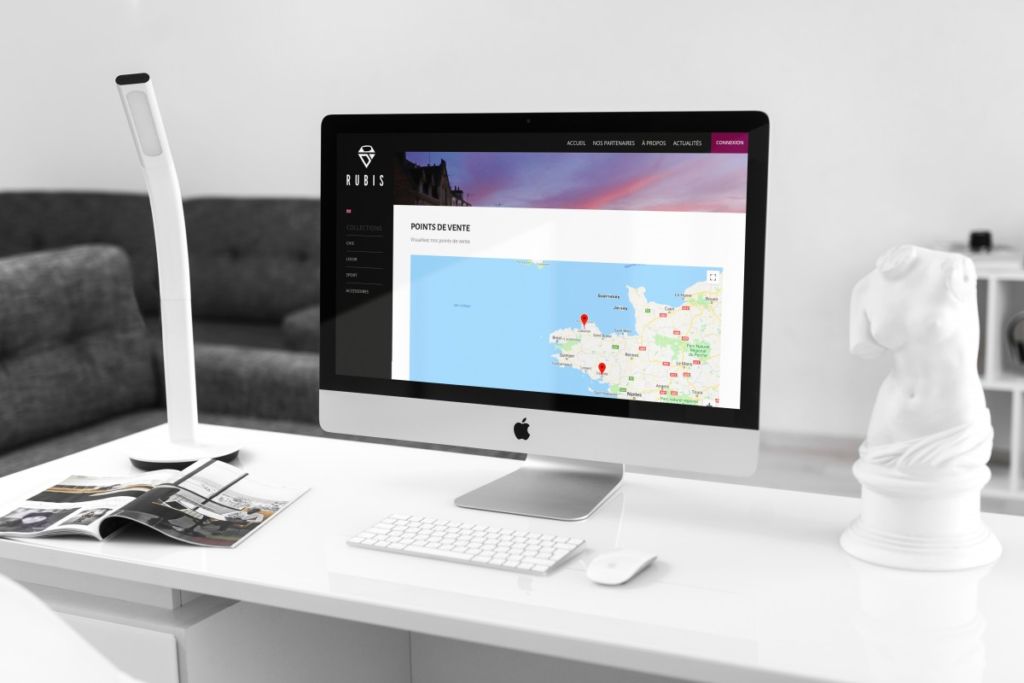
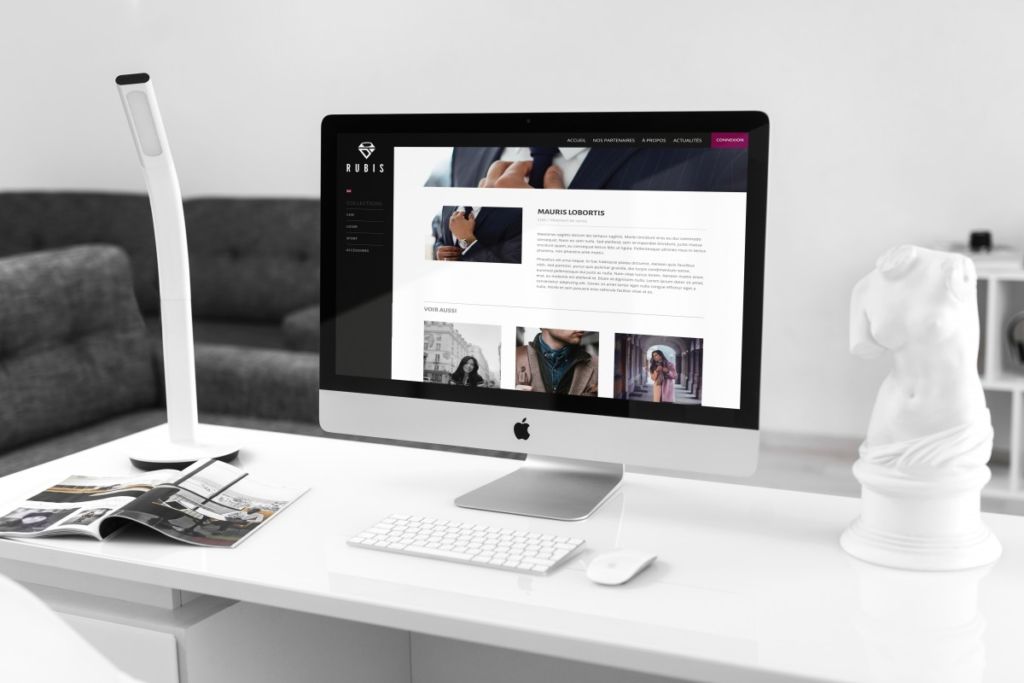
After discussion with the client, we determined a style should be sober and uncluttered in order to give the visitor the essential information without adding anything superfluous.
Coloring
For coloring, the logo’s orange is the only color on the website. The rest of the site is black and gray.
Interactions & animations
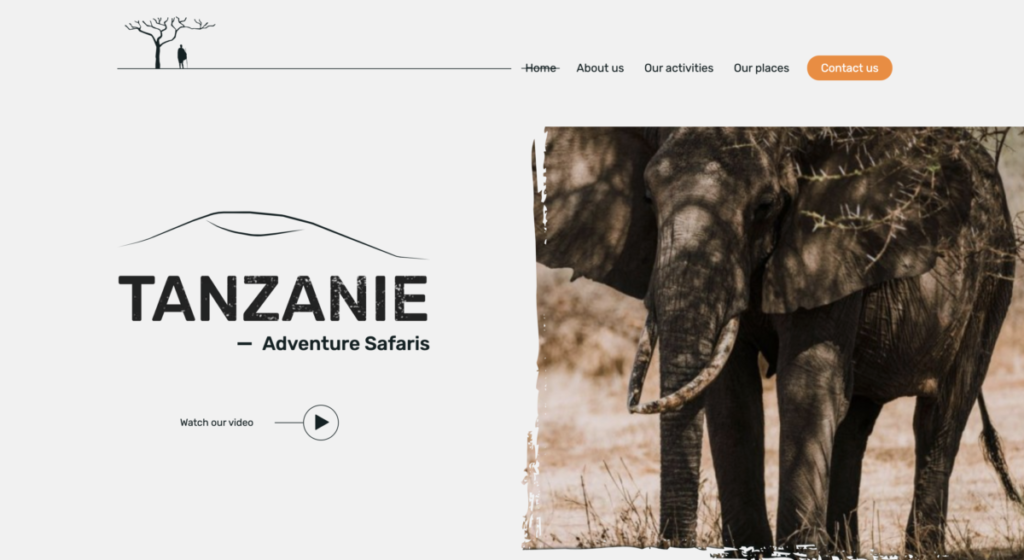
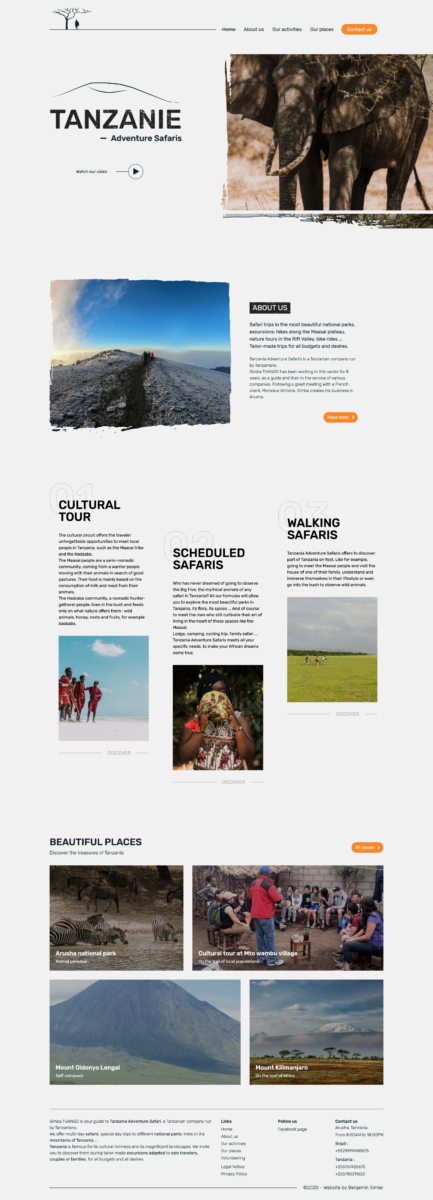
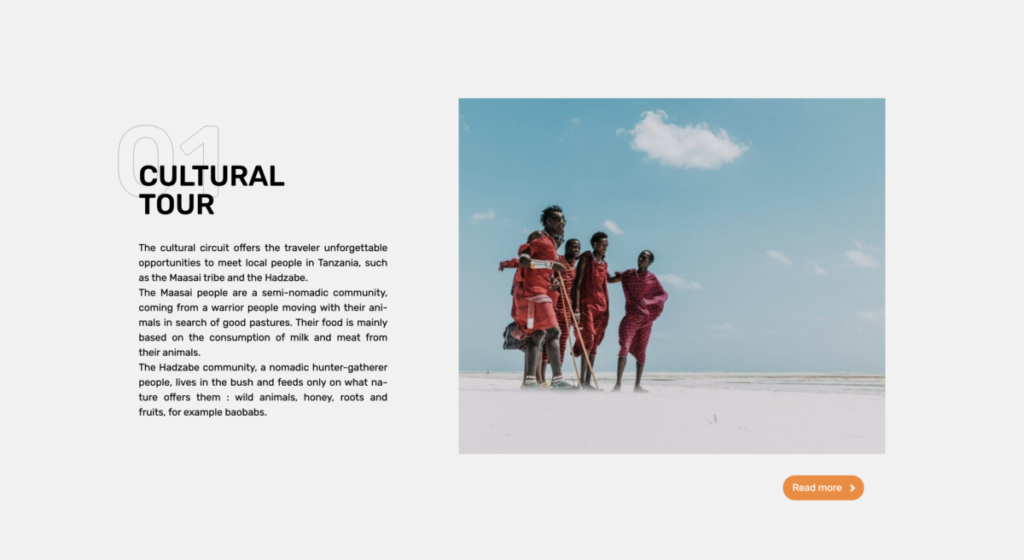
From the home page, visitors can interact with their environment by positioning their cursor on “Watch our video”. The button animates and a preview of the video plays while replacing the image on the right.
After a few seconds spent on the site without scrolling, the visitor will be able to see the animation of a vehicle (4×4 safaris) between the logo and the menu.
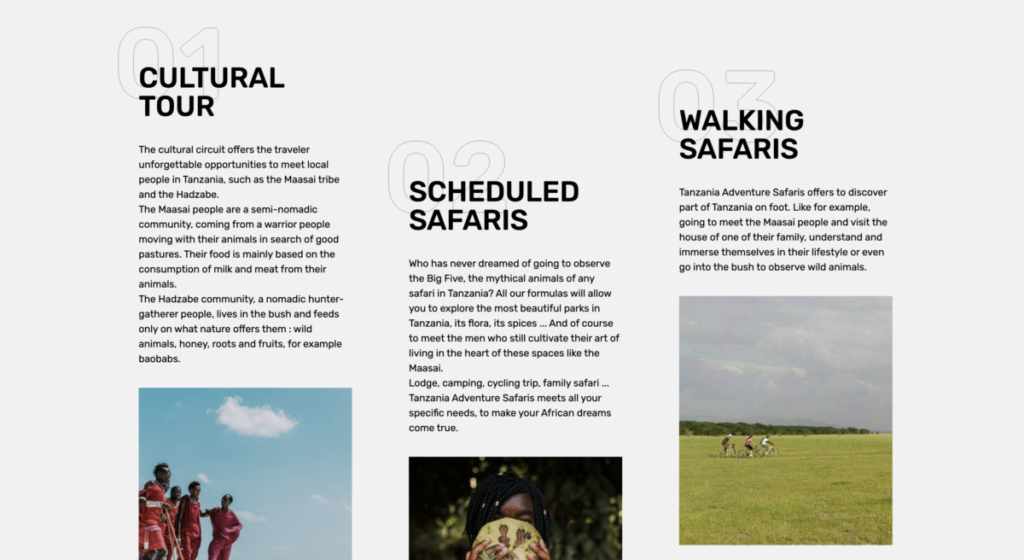
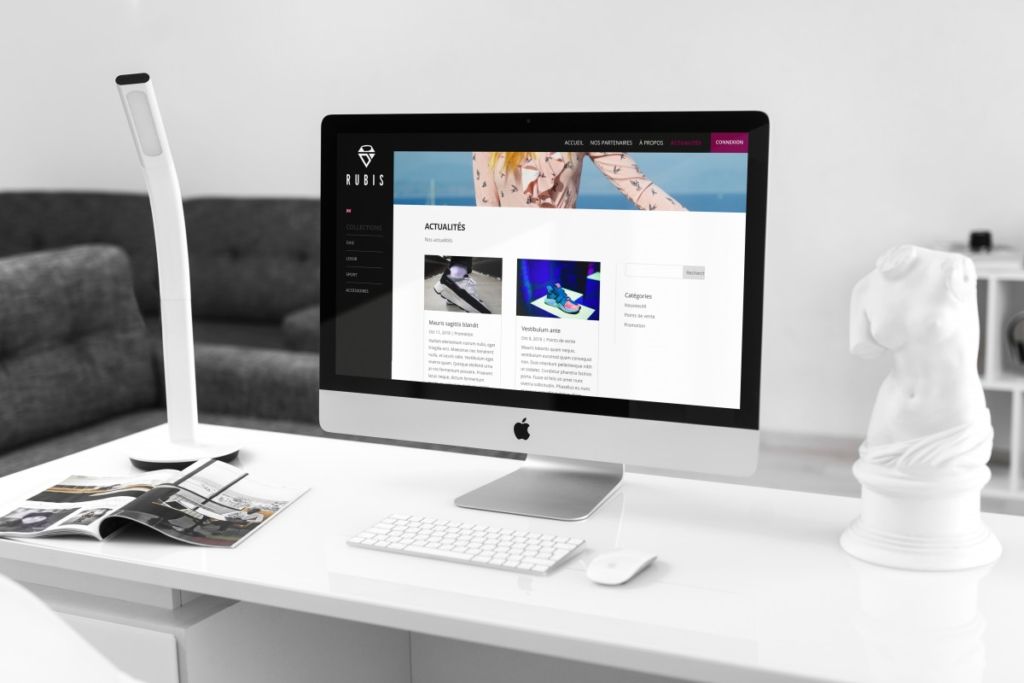
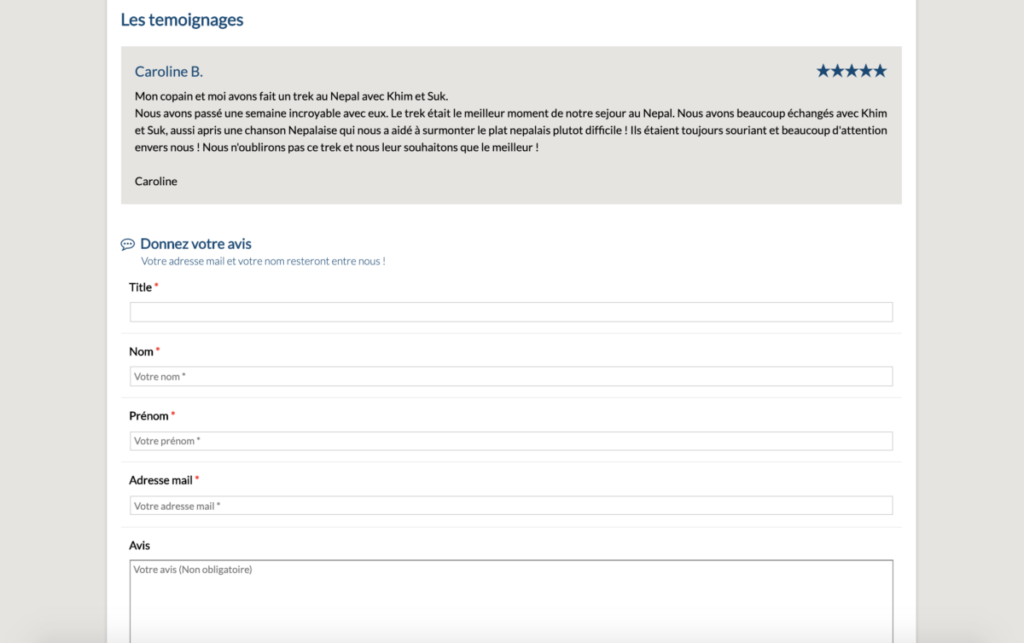
Organized & simple
A well-organized website where information is directly visible and accessible to the visitor.
The development
For development, I chose to use the WordPress CMS for its easy-to-use back office. I developed a tailor-made theme following the design previously made on Adobe XD.
The languages used are: HTML, CSS, SCSS, JavaScript, PHP. I also use Gulp.js
CSS and JavaScript are minified upon registration with Gulp.js