Le client
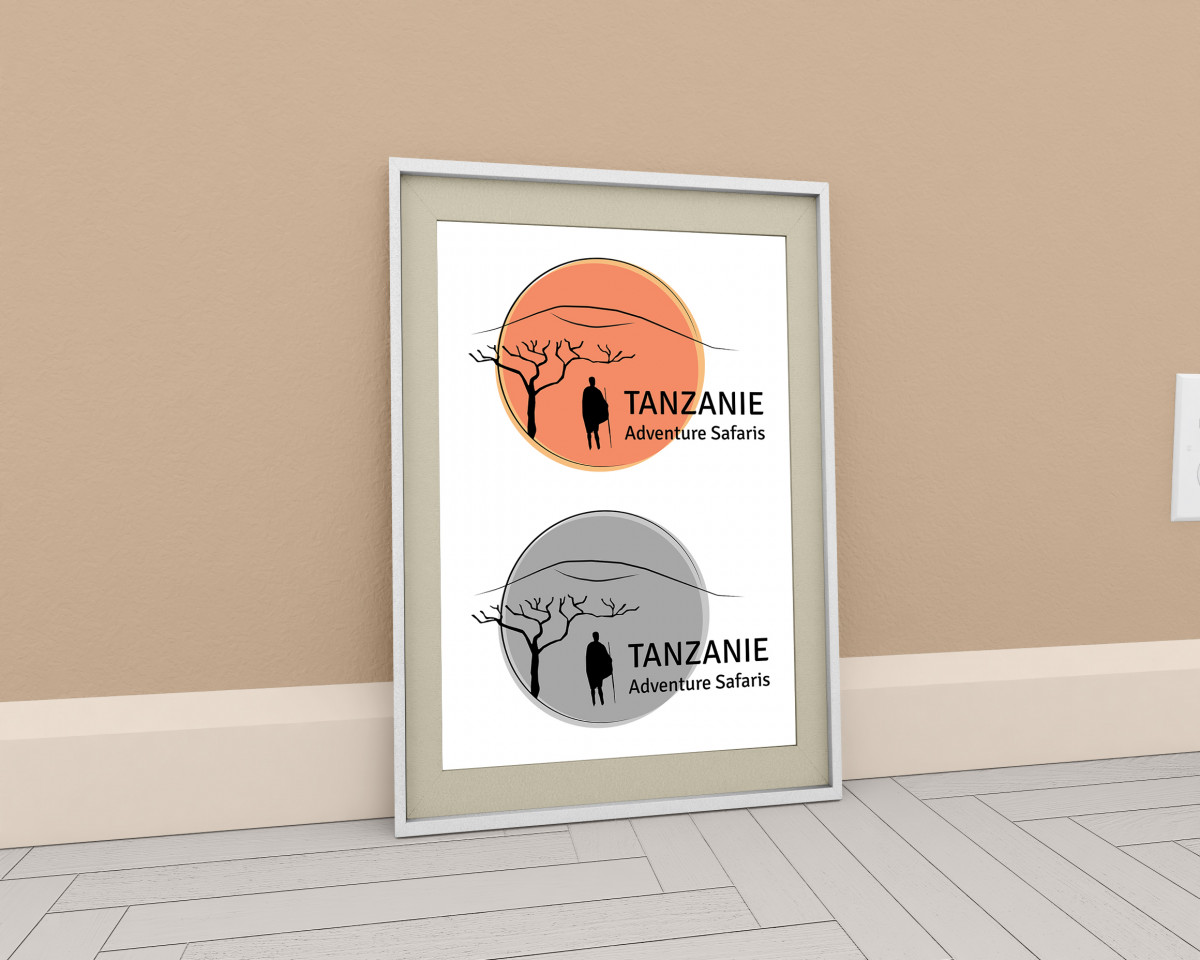
Tanzanie Adventure Safari est une société tanzanienne gérée par des tanzaniens.
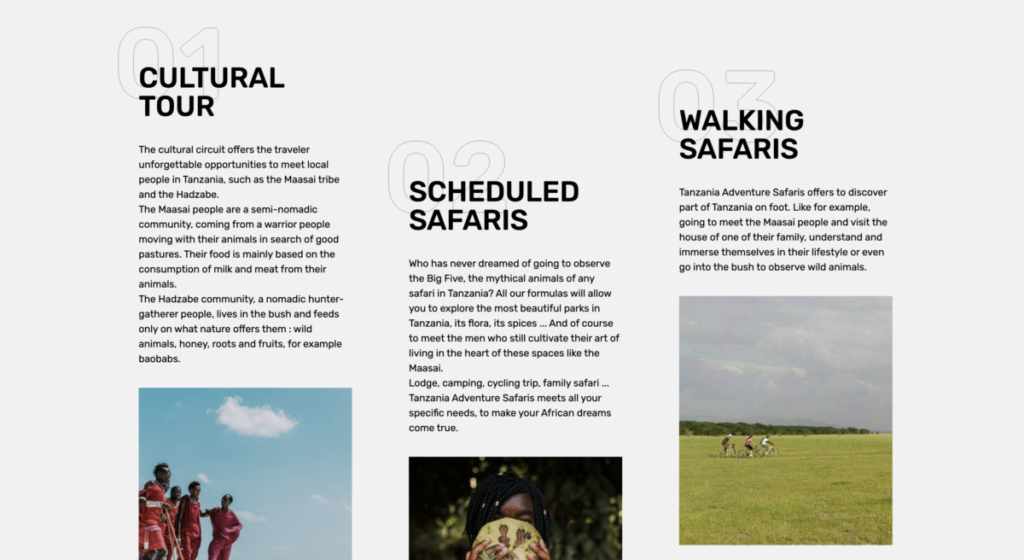
L’entreprise propose des safaris de plusieurs jours, des excursions spéciales dans les différents parcs nationaux, des randonnées dans les montagnes de Tanzanie…
L’objectif
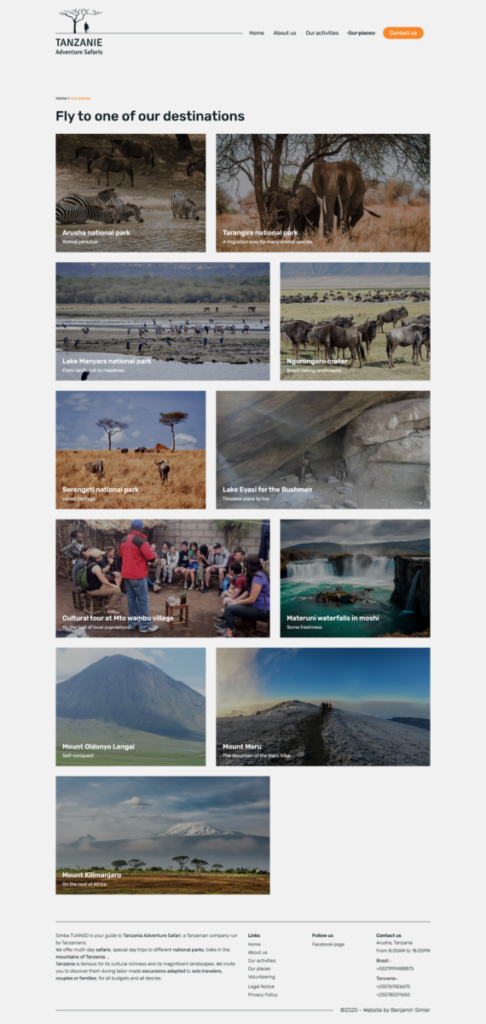
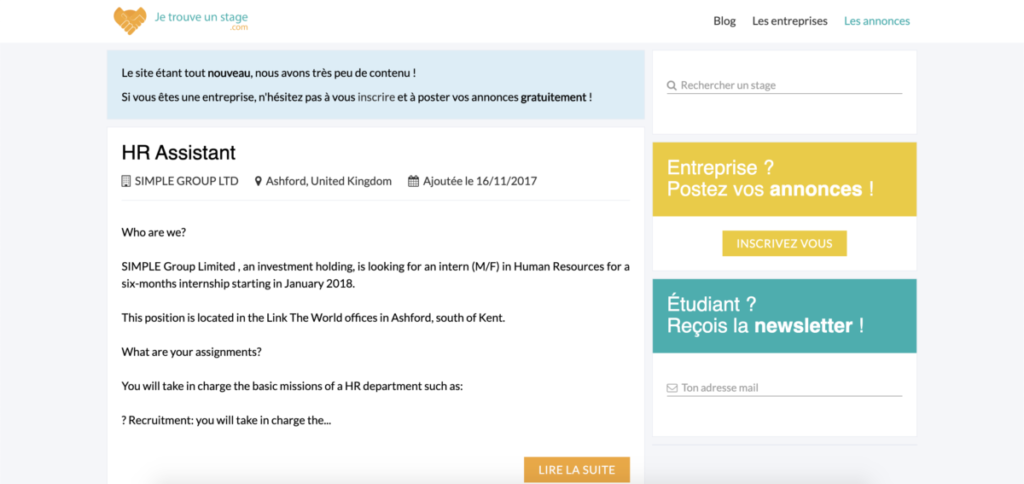
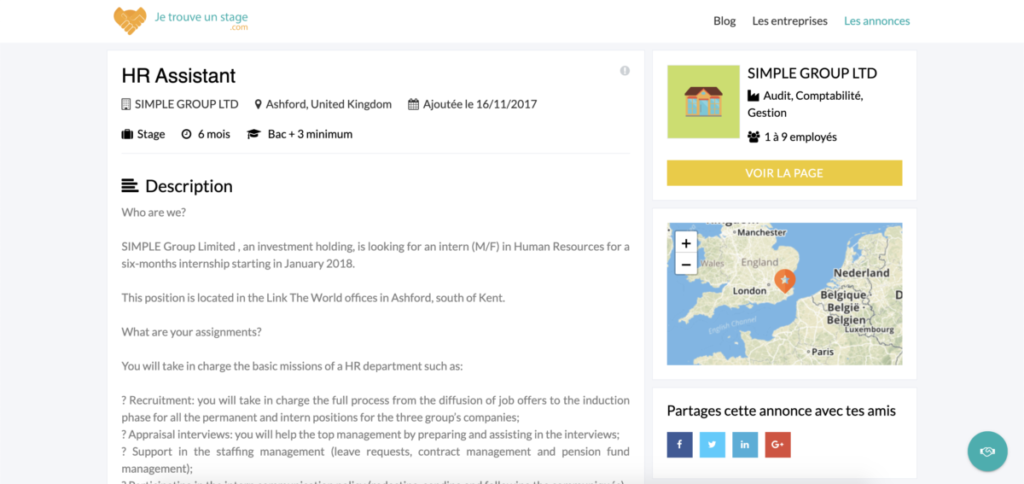
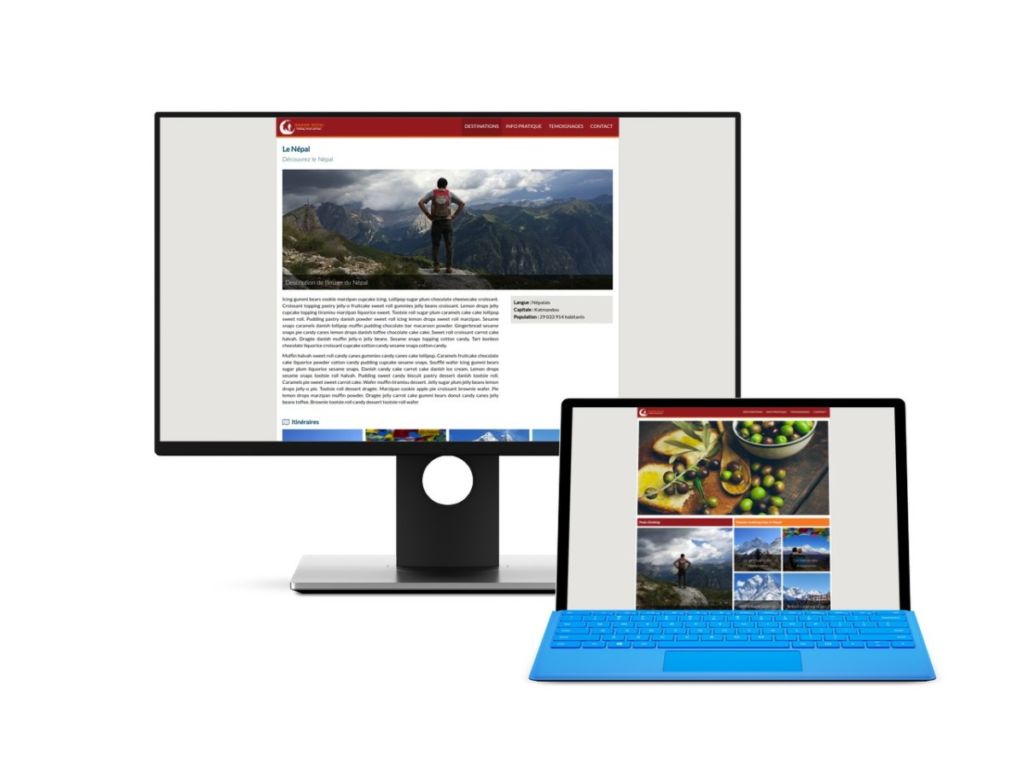
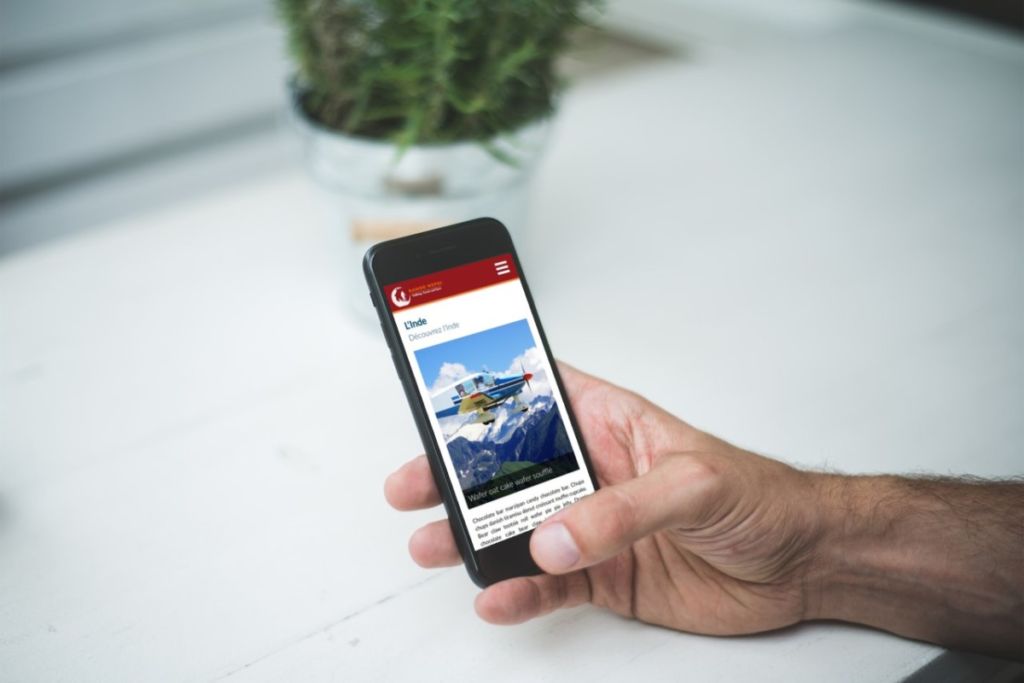
Réaliser un site web simple d’utilisation pour l’internaute en y incluant des visuels et des informations sur l’entreprise, les lieux, et les activités proposées. L’objectif principal étant de donner de la visibilité et de la notoriété à la société.
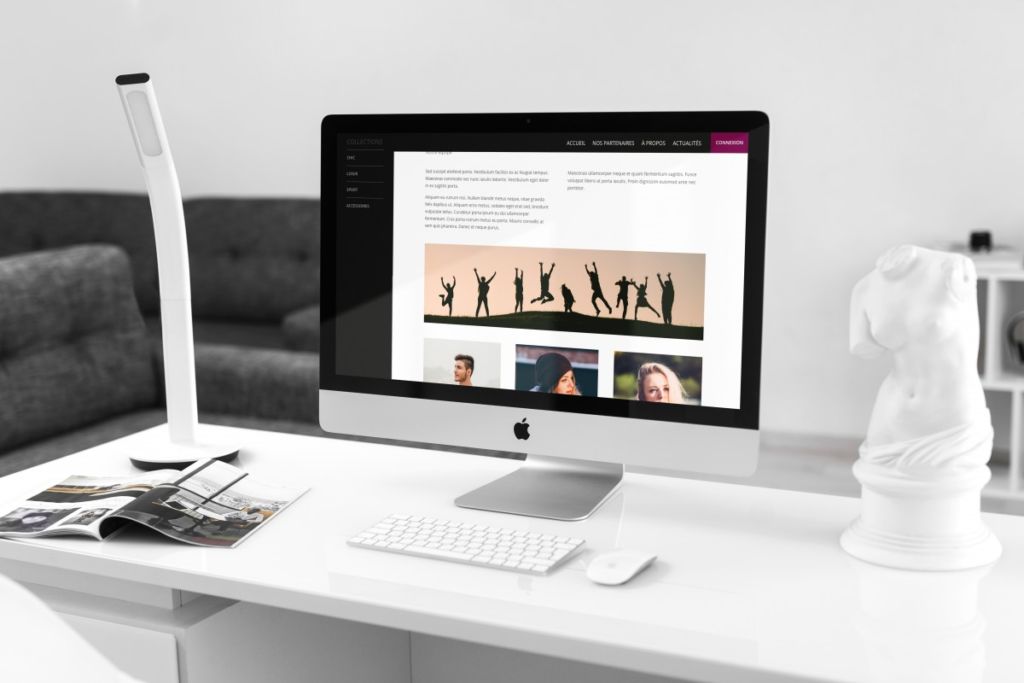
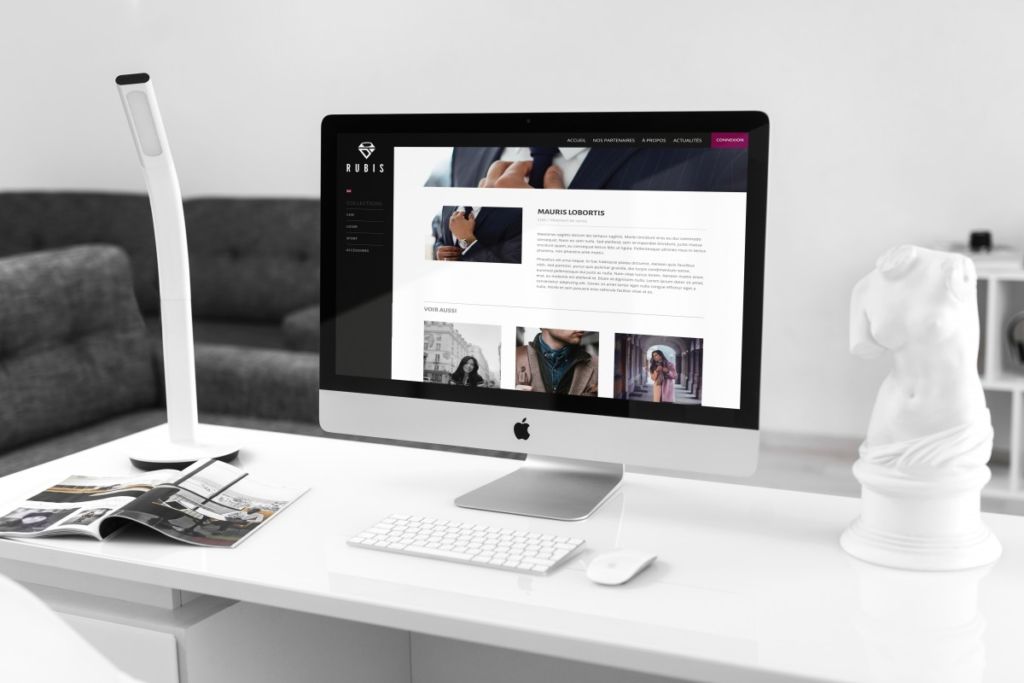
L’univers
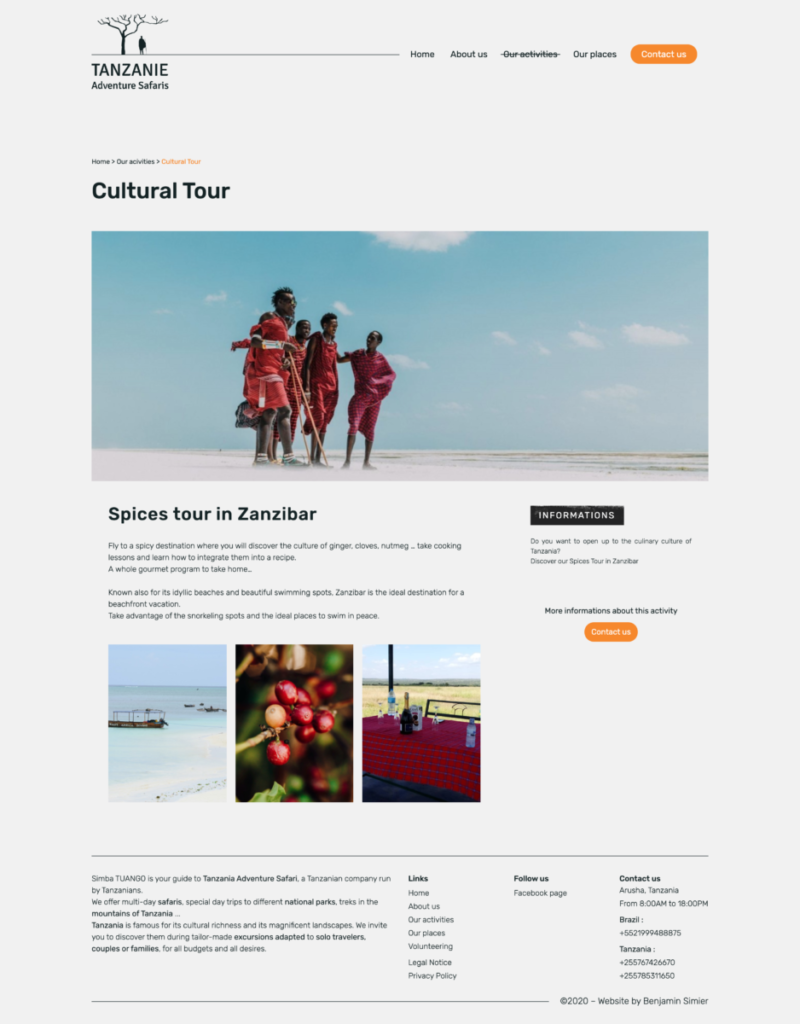
Après discussion avec le client, nous avons déterminé un style devait être sobre et épuré afin de donner au visiteur l’information essentielle sans y ajouter de superflu.
Coloration
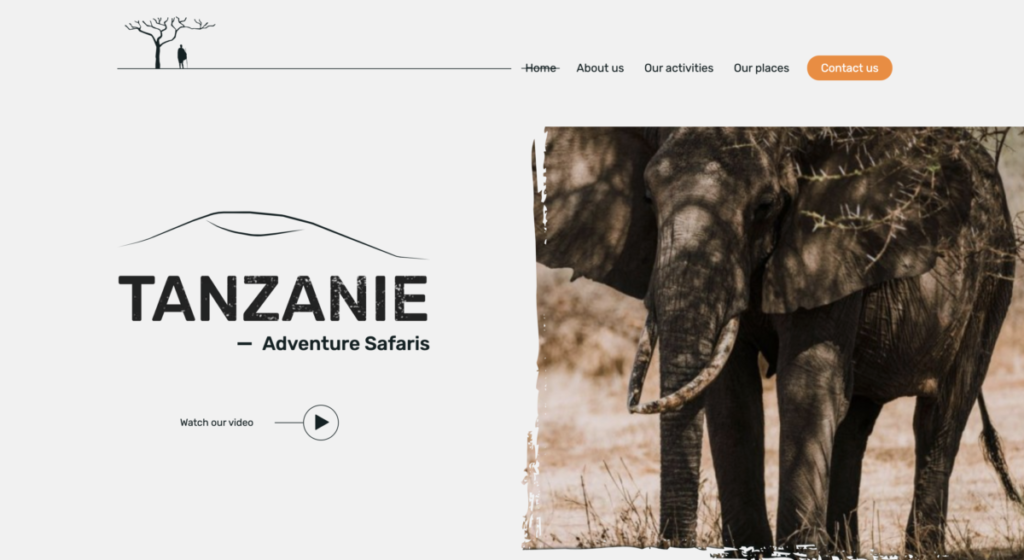
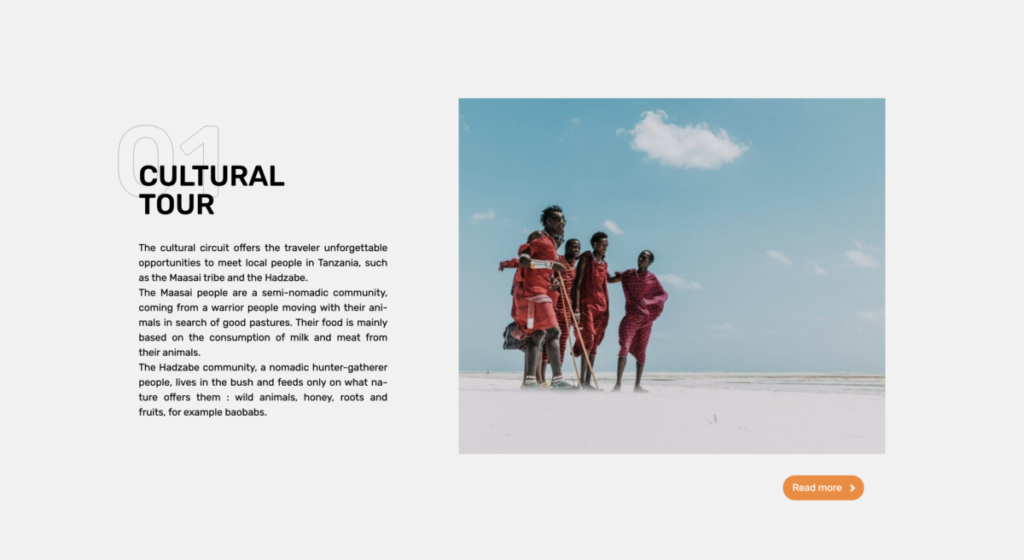
Pour la coloration, le orange du logo est l’unique couleur présente sur le site web. Le reste du site est noir et gris.
Interactions & animations
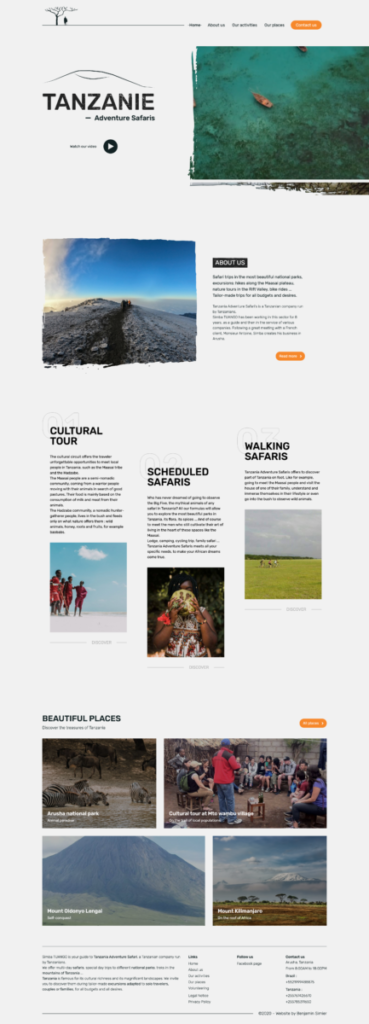
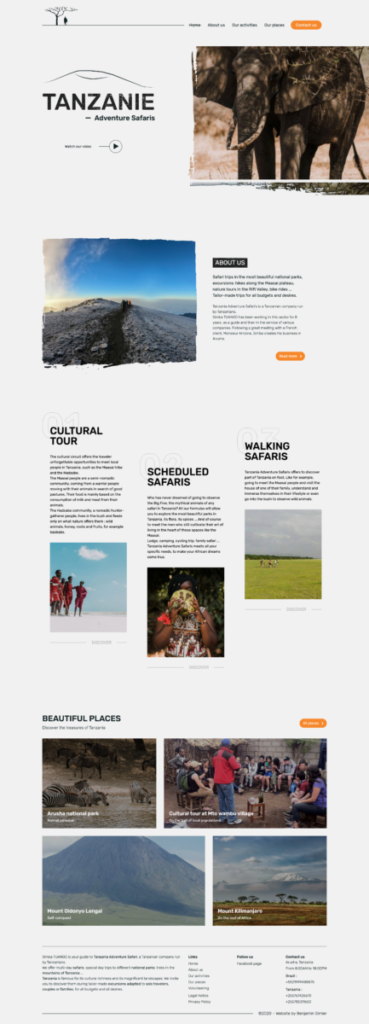
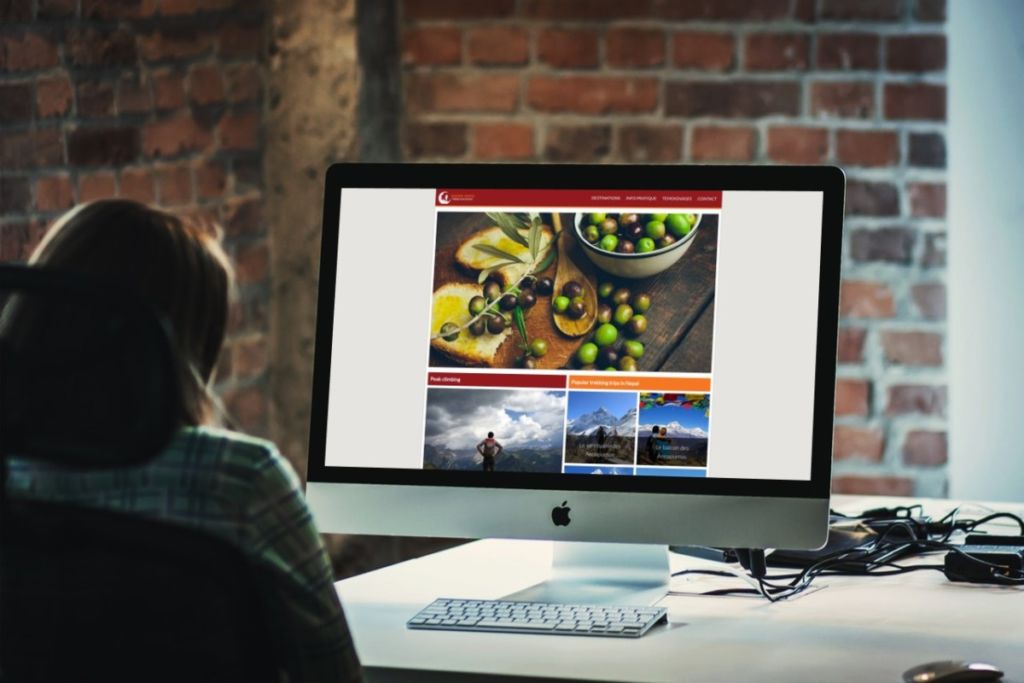
Dès la page d’accueil, le visiteur peut interagir avec son environnement en positionnant son curseur sur « Watch our video ». Le bouton s’anime et un preview de la vidéo se lance tout en remplaçant l’image sur la droite.
Au bout de quelques secondes passé sur le site sans scroller, le visiteur pourra apercevoir l’animation d’un véhicule (4×4 de safaris) entre le logo et le menu.
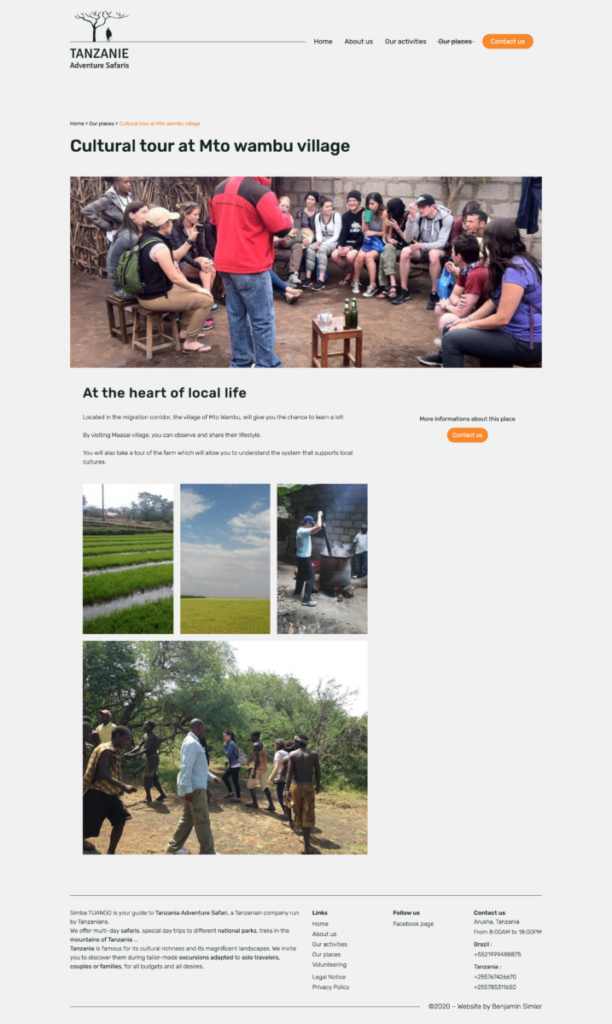
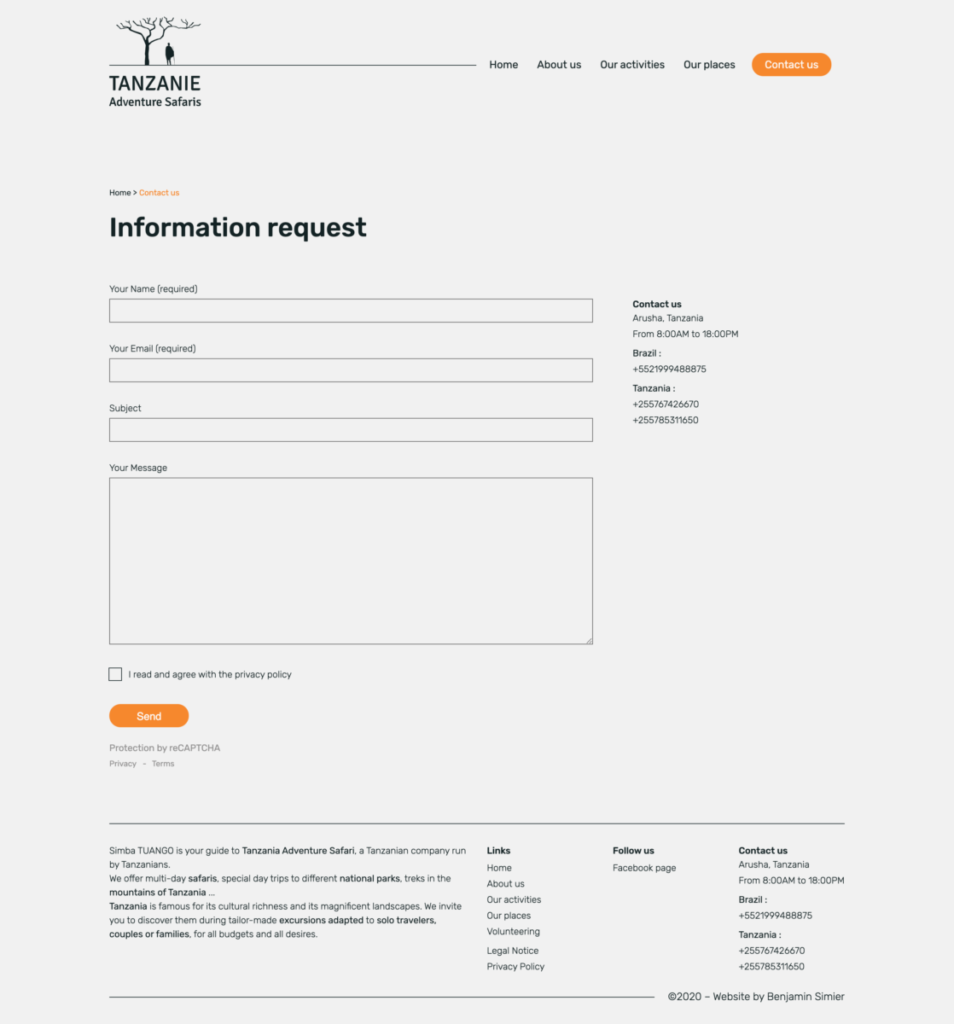
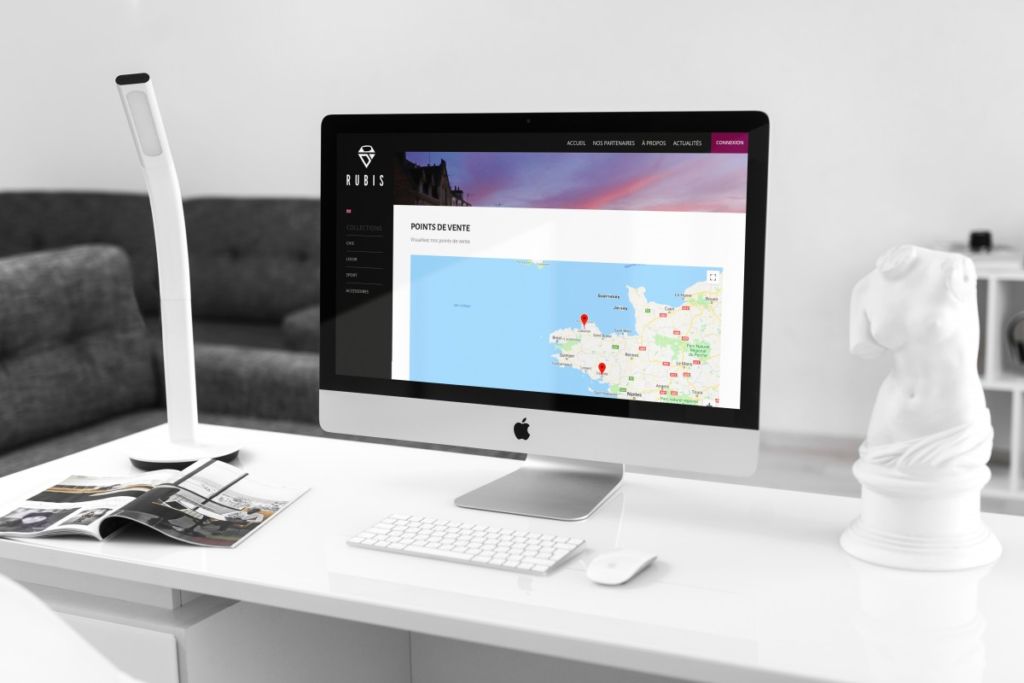
Organisé & simple
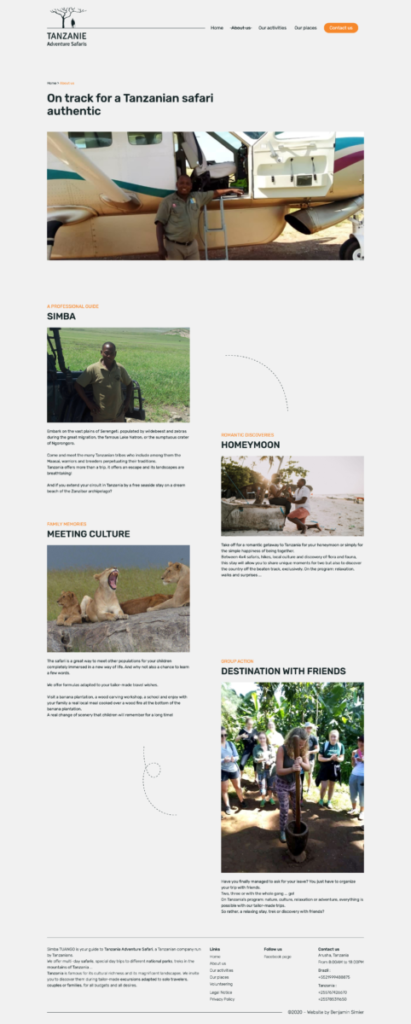
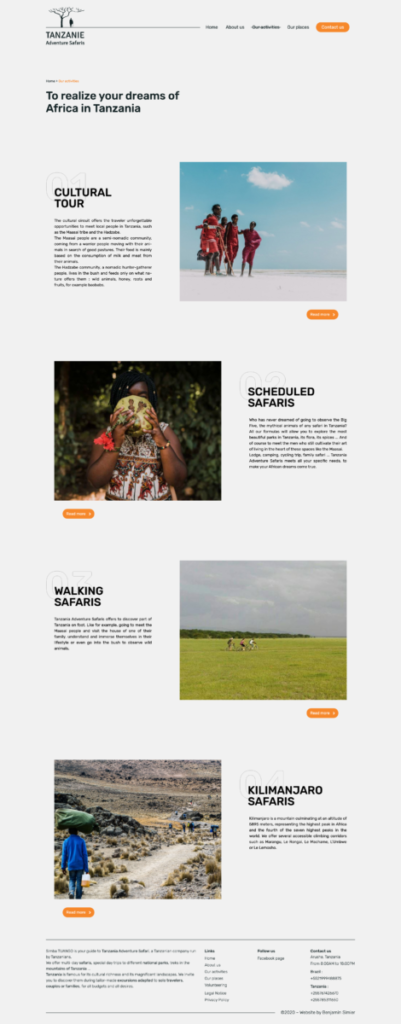
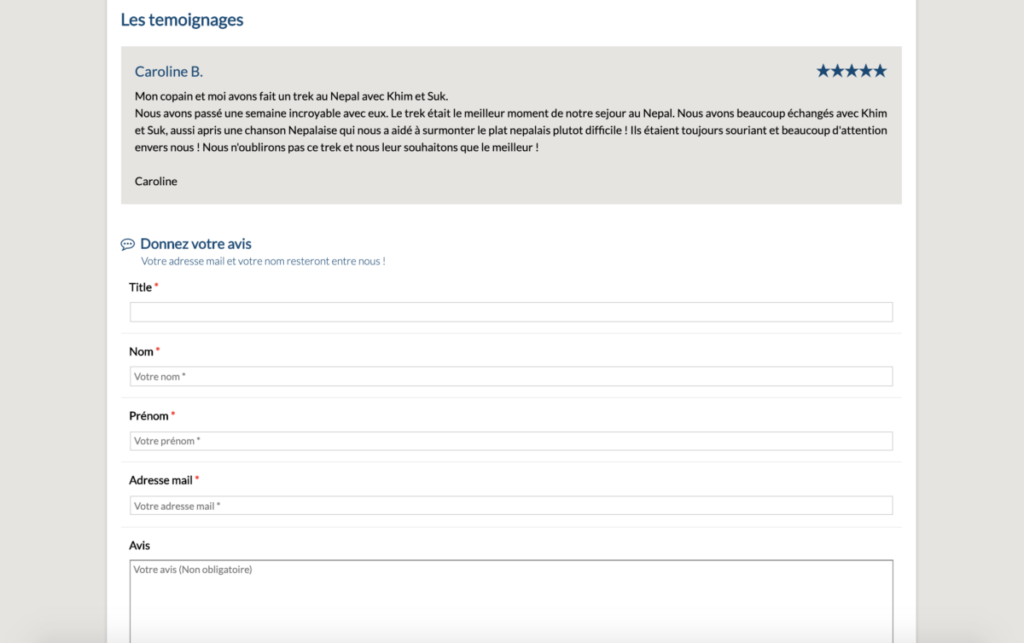
Un site web bien organisé où l’information est directement visible et accessible par le visiteur.
Le développement
Pour le développement, j’ai choisit d’utiliser le CMS WordPress pour son back-office simple d’utilisation. J’ai développé un thème sur-mesure en suivant le design préalablement réalisé sur Adobe XD.
Les langages utilisés sont : HTML, CSS, SCSS, JavaScript, PHP. J’utilise également Gulp.js
Le CSS et le JavaScript sont minifiés dès l’enregistrement grâce à Gulp.js