Asked by a blog reader, I write this post for explain you, but more for share with you my experience with the Open Graph (or OG).
Before I can explain you, I will make a definition.
Open Graph, or OG is a protocol make by Facebook in 2010. Then make the possibility for all page from website to become a rich object.
For example, on Facebook, if you past an URL from a website he use OG, you will can seen a title, a description, a image, …
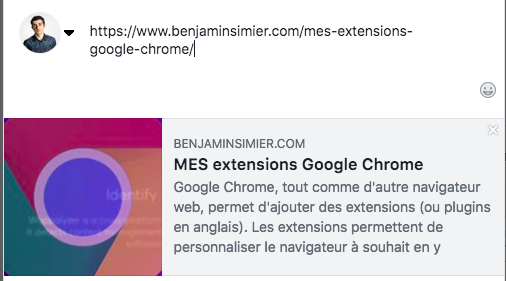
For example, if I share the link of my blog post “https://www.benjaminsimier.com/mes-extensions-google-chrome” on my Facebook page. The social network will propose me, image, a title, and even the description. All is automatically make by Open Graph.
Twitter use the Open Graph too for make links more “dynamic” and for make the link more visible.

How it’s work for the code ?
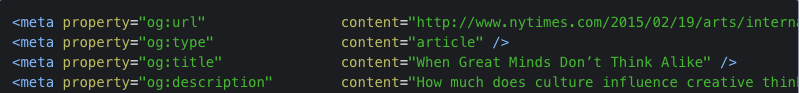
In the <head> of your website, you can add lines. For example, if you want add the post title : <meta property=”og:title” content=”Your title” />

The official website from Facebook group all propriety with explanation https://developers.facebook.com/docs/sharing/webmasters
Integrate OG for WordPress (or not) – For developper
For integrate OG in your WordPress website or not WordPress, you can use the developper method, so you cill enter in the source code from the website for add lines. For WordPress you will use PHP functions.
For example : <meta property=”og:title” content=”<?php the_title() ?>” />
Integrate OG with WordPress – plugin method
If you use WordPress, you will can use plugins for add Open Graph. For example, the plugin OG de Marcin Pietrzak work well.
Check your Open Graph
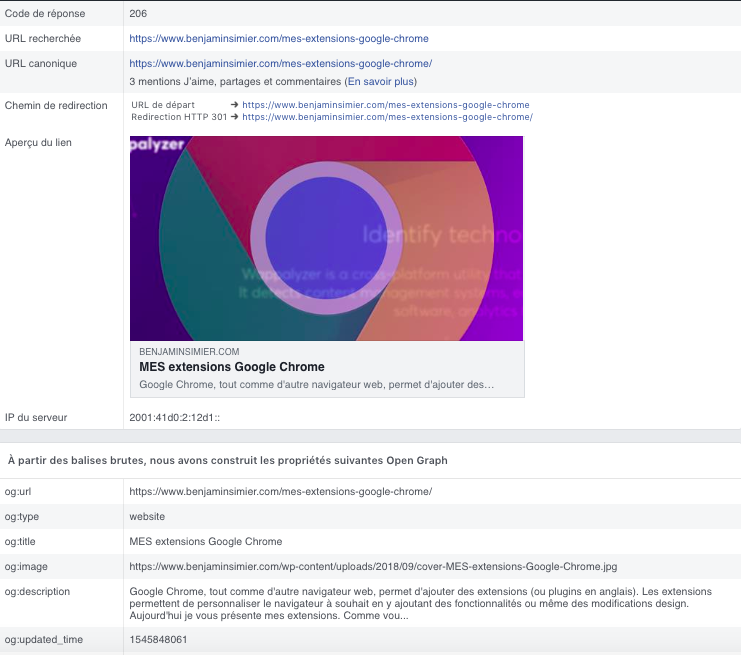
For check your Open Graph, Facebook made a online tool : https://developers.facebook.com/tools/debug. This tool can check informations (image, description, title, …)
The image is a example :

Conclusion
For conclusion, using Open Graph is very important for share your web page on social network. I think you have to use.

